안녕하세요.
데브피플에서 프론트엔드 개발을 담당하고 있는 Woody입니다.
저희 데브피플 개발팀에서는 서비스의 성능 개선뿐만 아니라 발전해가는 웹과 관련된 다양한 기술적인 내용들을 공유하면서 항상 더 나은 서비스를 만들기 위해 노력하고 있습니다. 이런 내부적인 활동과 관심을 통해 저희는 현재 Next.js를 주력 프레임워크로 채택하여 사용하고 있습니다. React에서 더 나아간 Next.js가 무엇인지? Next.js의 필요성? 에 대해서 설명해드리겠습니다.
Next.js란 무엇인가?
Next.js는 SSR(Server Side Rendering), SSG(Static Site Generation) 생성 등의 기능을 제공하는 React 기반 프레임워크입니다.
Next.js의 필요성?
Next.js의 필요성을 쉽게 이해하기 위해서 React 동작 원리에 대해서 먼저 이야기해보면 도움이 될 것이라고 생각합니다.
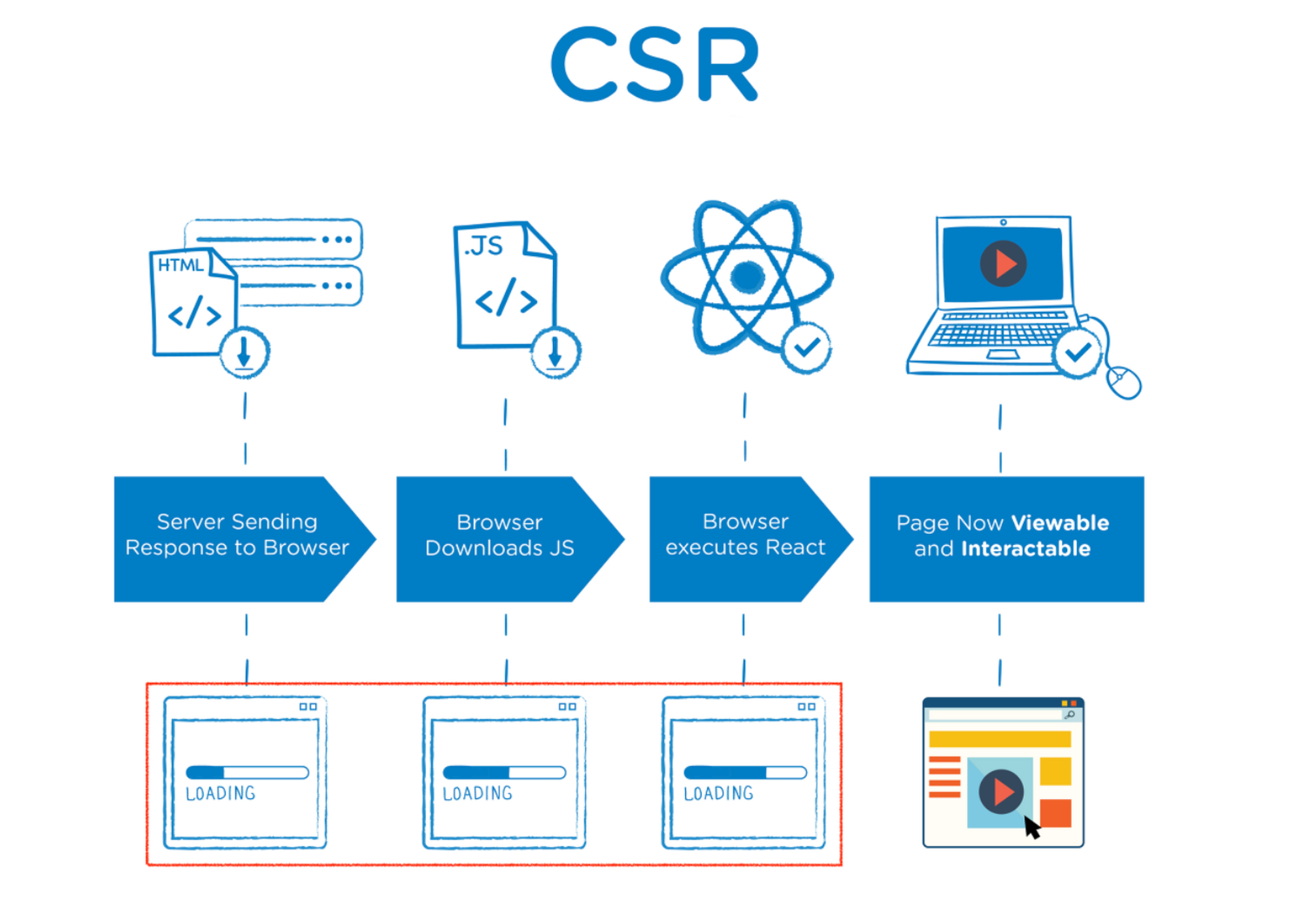
React는 CSR(Client Side Rendering) 방식으로, 최초 로드 시 빈 index.html 생성과 모든 페이지의 JS 파일을 사전 로드함으로써, 사용자에게 빠른 인터렉션 경험을 제공합니다.
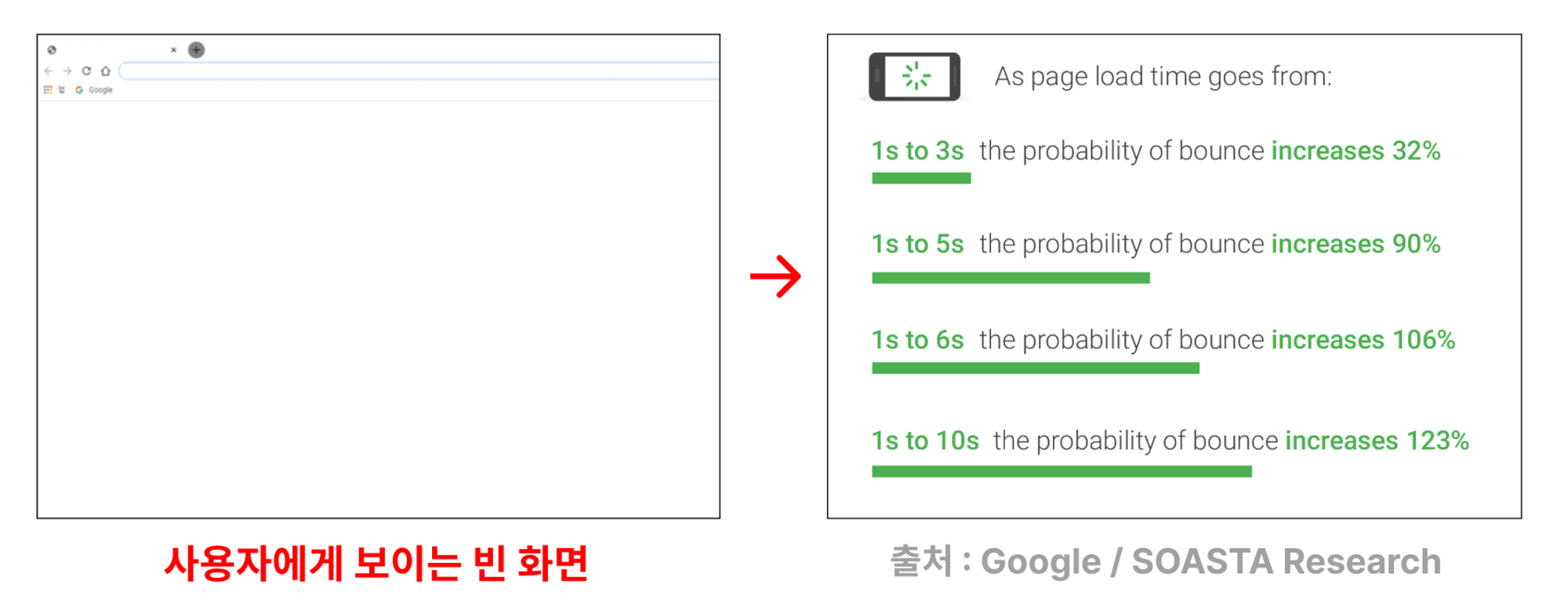
하지만 사용자에게 보여지는 모든 페이지의 JS 파일을 사용자가 사이트에 진입하는 순간에 다운로드하기 떄문에 다운로드가 끝날 떄까지 사용자는 왼쪽 이미지와 같은 빈 화면을 보게 됩니다. 오른쪽 이미지는 구글 리서치에서
공개한 웹 사이트의 대기 시간이 3초 이상일 때 32%, 5초 이상은 90%, 6초 이상은 106% 마지막으로 10초가 넘으면 123%의 사용자 이탈률이 발생한다는 결과입니다.
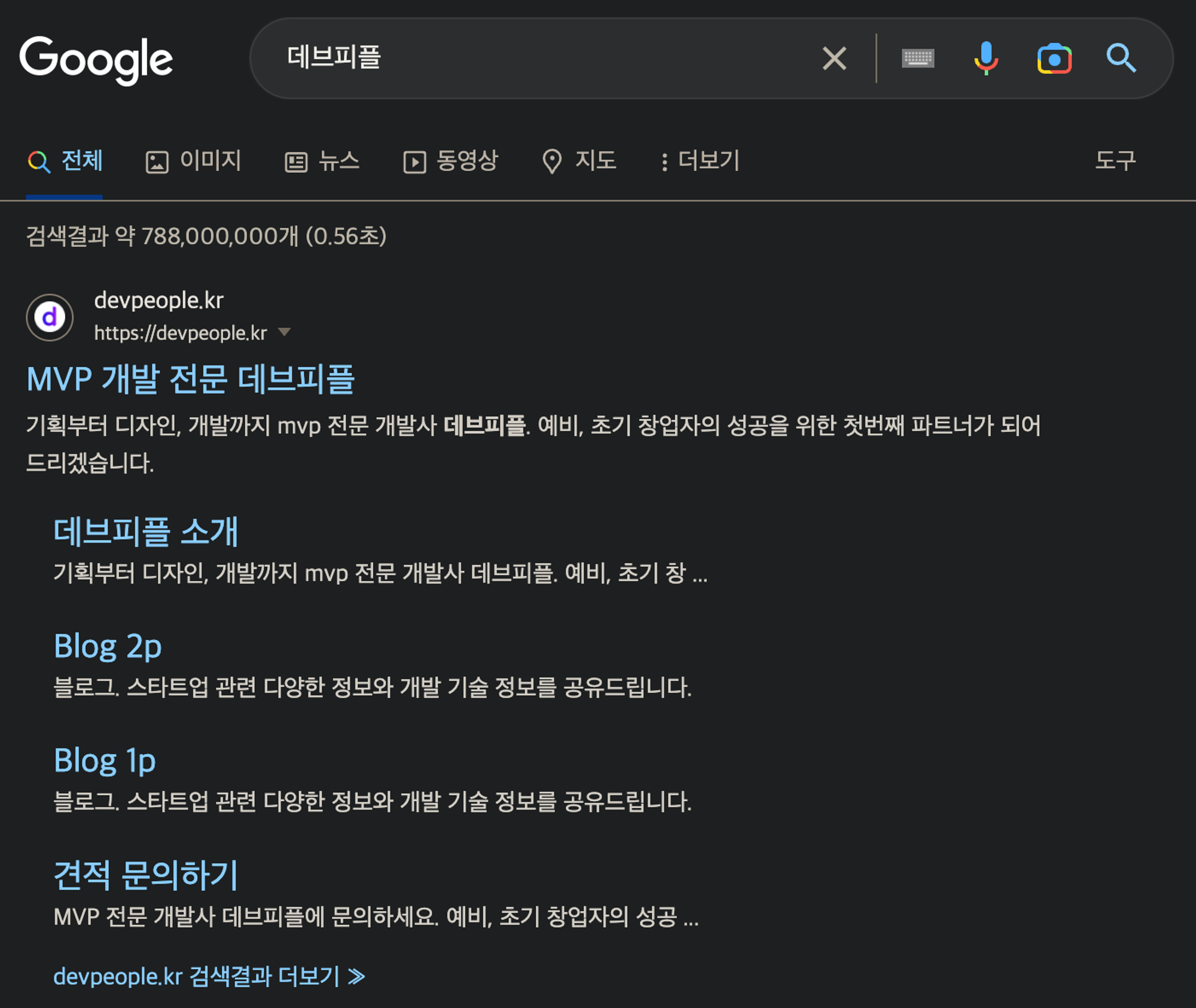
또한 검색 엔진 최적화(SEO)에 취약하기 떄문에 검색 시 위와 같은 상위 노출을 기대할 수 없습니다.
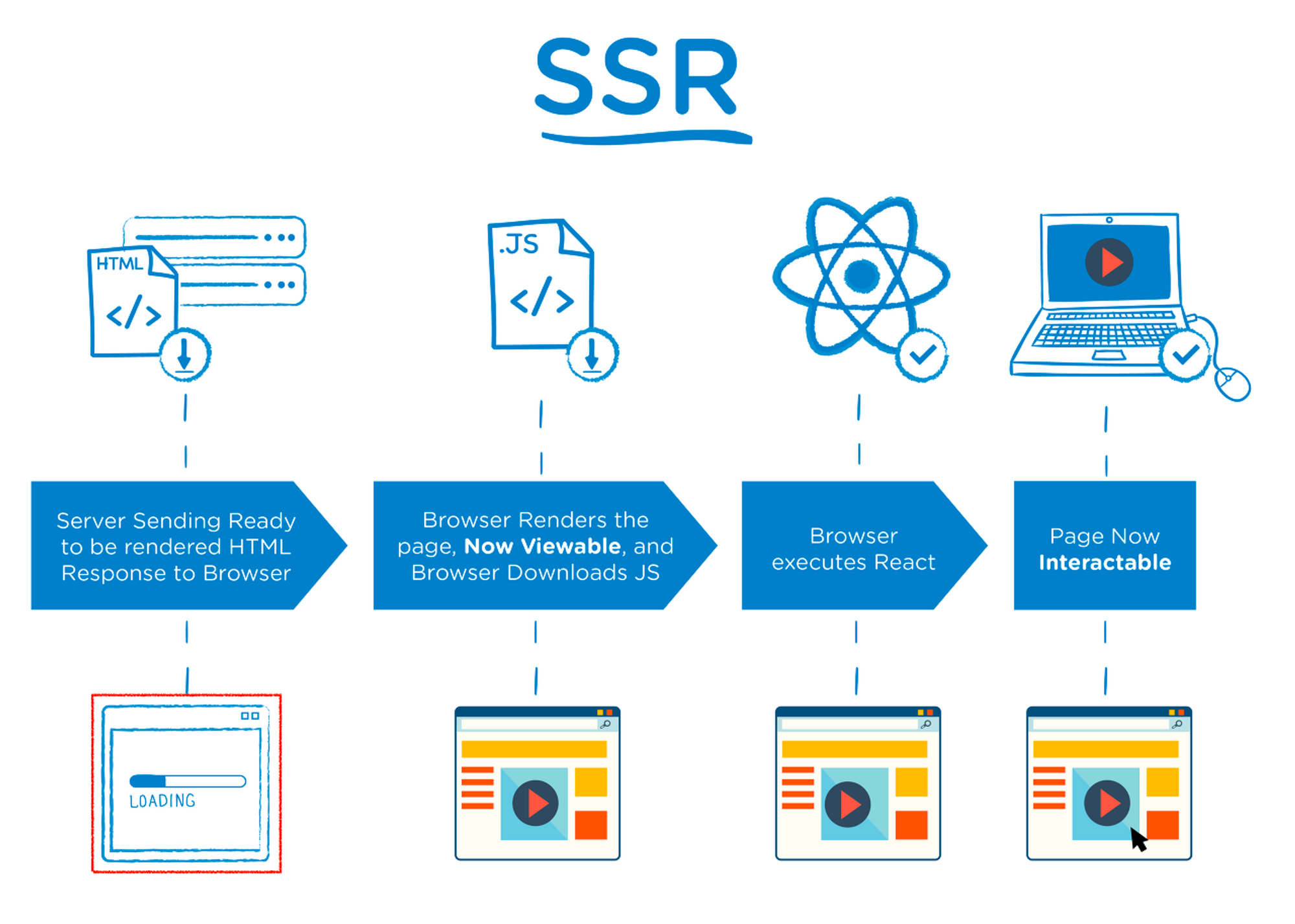
그렇다면 SSR은 CSR과 다르게 어떤 방식으로 동작하기 이탈률과 SEO에 취약하지 않을까요?
SSR(Client Side Rendering) 방식
클라이언트 측에서 하나의 빈 HTML 페이지에서 JS를 통해 동적으로 모든 페이지를 생성하는 CSR 방식과 달리 SSR은 사용자 요청 시 서버로부터 완전하게 만들어진 페이지(HTML + CSS + JS) 페이지가 전달되어 사용자에게 빠르게 페이지가 보여짐과 동시에 크롤러는 완성된 HTML 파일을 통해 정보를 수집이 가능함으로써, 검색 엔진에 잘 노출될 수 있는 SEO 친화적인 장점을 가져갈 수 있습니다.
Next.js는 방금 설명했던 SSR과 SSG를 제공함으로써, CSR 방식으로 동작하는 React의 검색 엔진 최적화(SEO)에 취약한 문제점을 개선해줄 수 있습니다. 그렇다면 이제 SSG에 대해서 알아보겠습니다.
SSG(Static Site Generation) 방식
Next.js에서의 SSG는 pre-rendering 방식을 통해 애플리케이션 빌드 타임에 미리 서버에서 모든 페이지의 완성된 HTML을 만들어 놓고 유저가 페이지 진입 시 SSR과 다르게 매번 데이터를 가져오는 서버와의 통신이 발생하지 않습니다. 이런 과정을 통해 통신 과정이 줄어들어 사용자는 더 빠르게 페이지를 볼 수 있습니다. 또한 사용자가 보고 있는 화면에 다른 페이지로 이동하는 링크가 있으면 SSG를 사용하지 않더라도 기본 적으로 해당 페이지를 미리 가져다 놓기 떄문에 CSR 방식으로 동작합니다. 즉, 우리는 Next.js를 사용함으로써, 검색 상위 노출(SEO), 사용자 이탈률을 개선, 빠른 인터렉션 경험(UX) 제공의 장점들을 챙길 수 있습니다.
Next.js 없이 SSR을 구현할 수는 없을까?
그렇다면 Next.js 없이 React에서 SSR을 구현해 SEO 문제를 해결할 수 없을까? 라는 의문이 생길 수 있습니다. 저도 해당 부분에 대한 의문이 생겨 한번 찾아보았습니다. React로 Next.js 처럼 Server-side-rendering 구현하기, SPA에서 서버 사이드 렌더링을 구축하지 않고 SEO 최적화하기 해당 링크의 글들을 읽어보면, Next.js 없이 react-helmet 등의 라이브러리로 SEO 문제를 해결할 수 있다는 것을 알 수 있습니다.
하지만 위의 링크를 읽어보면 이미 진행된 React 프로젝트에 Next.js를 도입하는 것은 리팩토링 등 비용이 많이 들어가는 작업이기 떄문에 Next.js와 같은 프레임워크를 도입할 수 없었다는 것을 알 수 있습니다.
물론 그래도 React에서 SSR을 적용할 수 있기 떄문에 굳이 Next.js를 도입할 필요가 있나 생각하실 수도 있습니다.
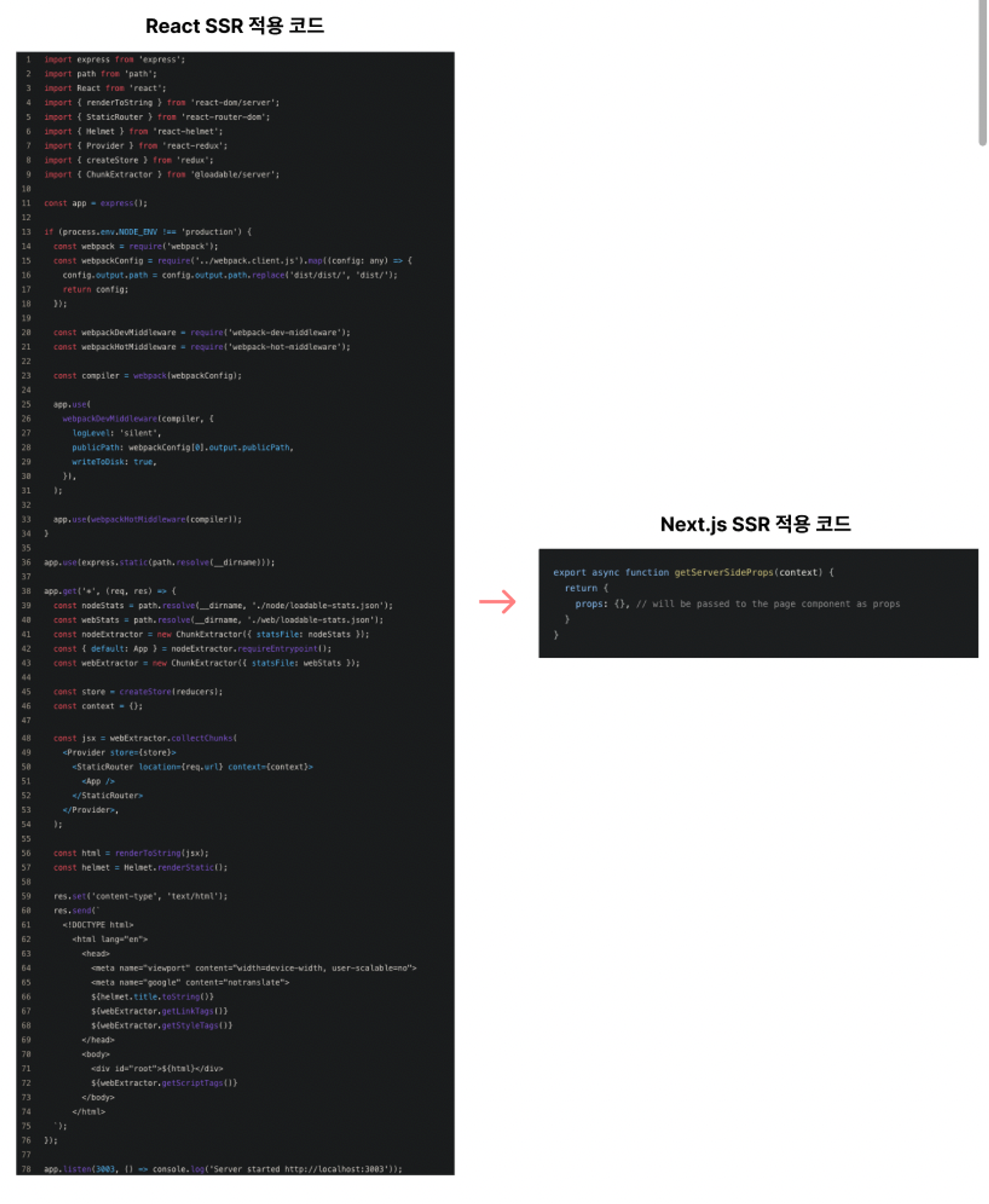
React와 Next.js의 SSR 비교
위의 이미지는 React와 Next.js에서 SSR을 적용하기 위한 코드입니다. Next.js는 단 몇줄의 코드로 SSR을 적용할 수 있는 걸 보실 수 있습니다. 간결한 코드를 통해서 해결할 수 있는 문제를 리팩토링까지 가져가는 것은 곧
회사의 비용과 생산성 문제와 직결될 수 있습니다. 리팩토링 과정은 결코 쉽지 않으며, 개발자의 역량에 따라서
품질이 결정됩니다. 이는 곧 이전 개발자가 나간 후 해당 코드를 유지보수 하기 위해, 회사는 더 많은 비용 투자해
능력 있는 개발자를 뽑아야 합니다. 그렇기 떄문에 리팩토링은 회사 입장에서도 좋은 선택이 아닐 수 있습니다.
Next.js는 러닝 커브가 낮으며, 일정한 품질을 유지 및 개발 시간을 단축함으로써, 회사는 많은 비용을 지킬 수
있습니다.
Next.js에서 SSR, SSG외 제공하는 기능들
1. 페이지 기반 자동 라우팅 시스팀
간단히 프로젝트 /pages 폴더에 파일만 추가하면, 파일 이름에 해당하는 URL 경로로 자동 연결 됩니다.
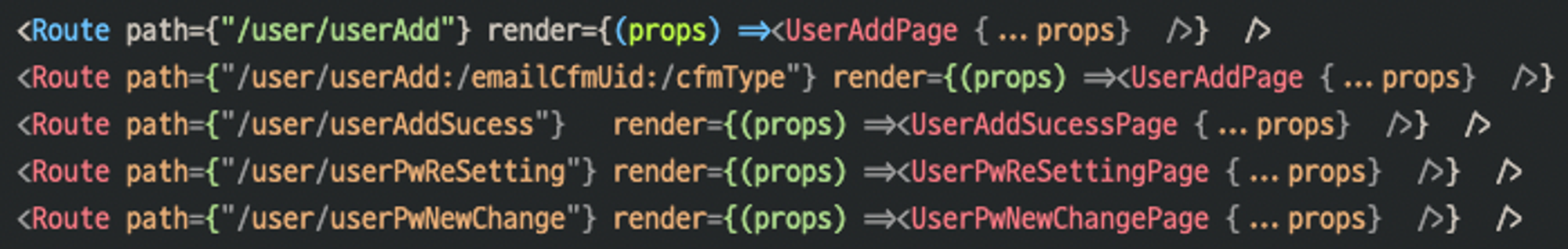
React의 react-router-dom 사용 시에는 이미지와 같이 <Route />를 일일이 하나씩 작성해야하는 번거로움이 제거됩니다.
•
React의 URL 경로 설정 방법
•
Next.js의 URL 경로 설정 방법
/pages 폴더
- userAdd.tsx
- userAddSucess.tsx
- userPwReSetting.tsx
- userPwNewChange.tsx
JavaScript
복사
2. Auto Bundling And Code Splitting
유저가 페이지에 진입했을 때 파일 요청 수를 줄여주기 위한 번들링(Bundling) 작업 및 /pages 폴더에 생성한
파일(경로별 페이지)을 기준으로 코드 분할(Code Splitting) 과정을 기본적으로 지원함으로써, 현재 진입한 페이지에 사용되지 않는 불필요한 코드들을 다운로드하지 않아 사용자에게 화면을 더 빠르게 보여줄 수 있습니다.
React에서 번들링과 코드 분할을 적용하기 위해서 생각 이상의 기간이 필요할 수 있지만, Next.js를 통해 단 한 줄의 코드로 적지 않은 개발 기간을 단축할 수 있습니다.
3. Image Optimazation(이미지 최적화)
React를 사용할 떄 사용자에게 데스크탑 모바일에 적합한 이미지의 크기로 보여줄 수 있도록 이미지 크기 축소(Resizing) 작업 등 성능 향상을 위해 신경 써야 할 부분들이 다수 존재하는데, Next.js에서 제공해주는
<Image /> 컴포넌트를 사용함으로써, 다양한 기능을 제공해 개발 편의성 및 성능 향상에 도움을 줍니다.
•
Improved Performance(향상된 성능)
사용자가 사용하는 데스크탑, 모바일 크기에 맞게 이미지를 자동 Resizing 해주는 기능을 제공하고, AVIF, WebP와 같이 최신 이미지 파일 형식을 지원함으로써, 사용자는 빠르게 이미지를 볼 수 있습니다. 또한 서비스 운영 시
AWS와 같은 클라우드 서버를 사용하는 데이터 전송 과정에서 비용이 가장 많이 발생하는 부분이 크기가 작지 않은 이미지 및 동영상인 것을 알고 계시나요? 회사 입장에서는 이런 Resizing 기능을 통해 많은 비용 부담을 감소시킬 수 있습니다.
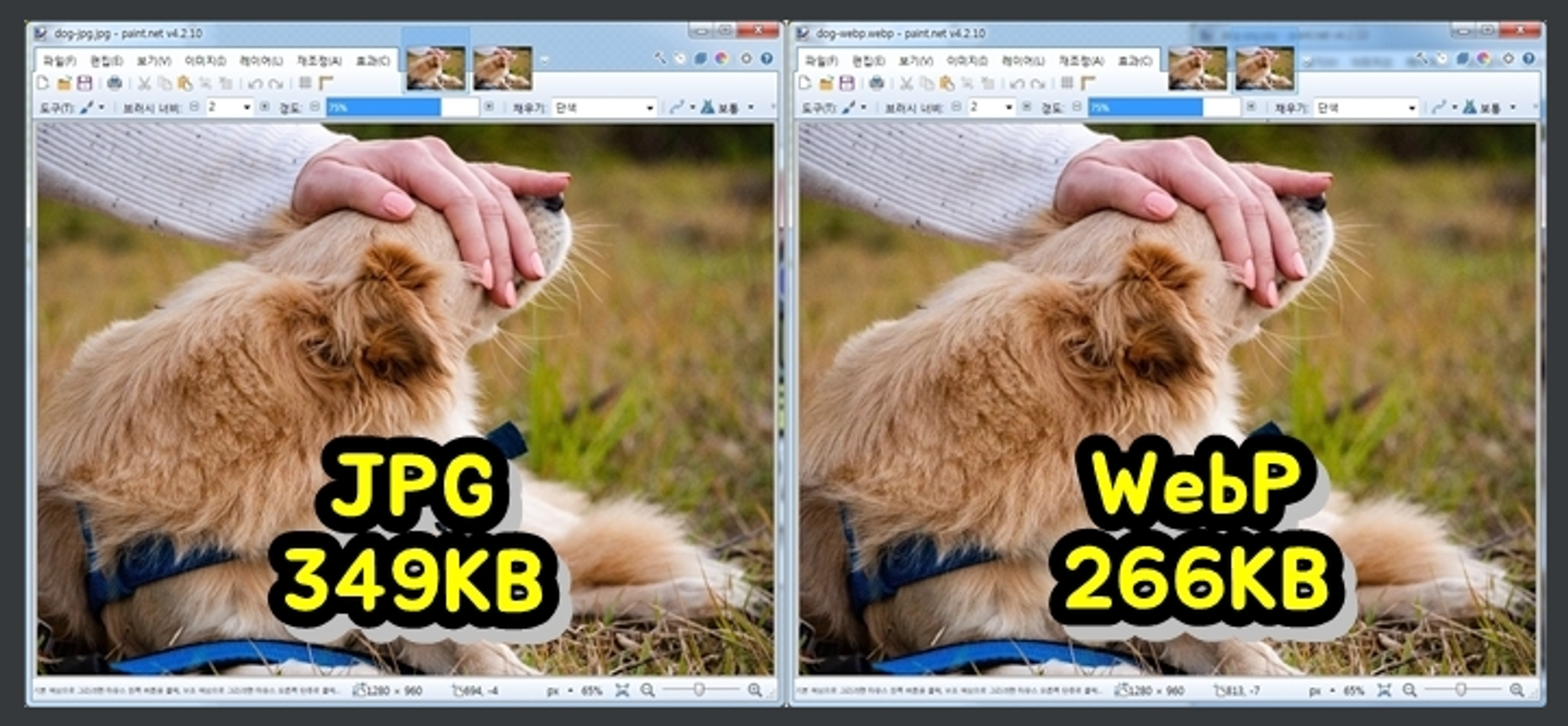
구글 한 연구에서 동일한 품질 수준의 JPEG와 WebP를 비교했을 떄
WebP 포맷이 JPEG에 비해 25-34%가 더 작다는 결과가 있습니다.
•
CLS(Cumulative Layout Shift) 방지
CLS(Cumulative Layout Shift) 현상
사용자에게 화면이 보여질 떄 이미지를 다운로드 하는 과정에서 이미지가 보여지는 위치의 레이아웃이 움직여
사용자에게 불편함을 줄 수 있는 CLS(Cumulative Layout Shift) 현상이 존재하는데, Next.js는 해당 문제를 방지하기 위해서 placeholder라는 기능을 제공합니다. 이미지가 다운로드되기 전에 이미지 높이만큼의 크기를 미리 표시해서 이미지가 로드된 후에 레이아웃이 흔들리지 않도록 하는 것 입니다.
•
Auto Lazy Loading을 통한 빠른 페이지 로딩
Lazy Loading이란, 이미지의 다운로드를 지연시키는 기술을 의미합니다. Next.js가 자동 Lazy Loading을 지원함으로써, 사용자가 페이지에 진입했을 떄 화면에 보여지지 않는 불필요한 이미지의 다운로드를 지연시킴으로써, 브라우저는 다운로드 해야 할 파일이 줄여 서버 통신 비용을 감소시키고, 필요한 이미지만 빠르게 다운로드하기
떄문에 사용자는 화면의 콘텐츠를 더 빠르게 볼 수 있습니다.
이외에도 Next.js에서 Fast Refresh, Built In CSS 등 React 프로젝트에서 개발 편의성과 생산성을 제공하는
다양한 기능들을 https://nextjs.org/docs/getting-started(공식문서)에서 찾아볼 수 있습니다.
기술의 선택은 곧 회사의 비용과 직결되어 있습니다.
초기에 원하는 서비스에 따라 알맞은 기술의 선택은 곧 회사의 비용 및 생산성과 직결되어 있기 떄문에 중요합니다.
지금까지 React와 Next.js를 비교함으로써 설명해 드렸듯이 특정 기술에 대해 명확히 이해하고 서비스 상황에 맞는 기술을 적용함에 따라 회사는 서비스를 운영하면서 큰 비용을 절약할 수 있으며 또한 생산성을 향상시키는 결과를 만들어낼 수 있습니다.










.gif&blockId=65ee6656-acd1-4162-906c-0a860c660655)

