안녕하세요! devpeople에서 기획 업무를 담당하고 있는 Esther입니다.
오늘은 기획자인 제가 어떻게 devpeople 홈페이지를 기획하고, 또 개발까지 하게 되었는지 그 자세한 이야기를 공유하고자 합니다.
아마 ‘어떻게 기획자가 개발을 했지?’라고 의아하실 거 같은데요. 기획자의 고군분투 개발 스토리가 궁금하시다면 재밌게 끝까지 읽어주세요~ 
# 기획자인 내가 개발을 하게 된 이유
먼저 devpeople에서 기획자인 제가 하는 일은 클라이언트의 요구사항에 맞춰 웹사이트에서 제공할 구성 내용을 기획하고, 디자이너, 개발자와의 협업을 통해 웹사이트를 구축하는 업무를 담당하고 있어요. 즉, 하나의 프로젝트를 기획하고 전반적인 총괄 역할을 하고 있습니다  그래서 기획자에게 가장 중요시 되는 역량이 바로 ‘커뮤니케이션' 능력이에요. 디자이너와 개발자가 기획 의도와 목적을 정확히 이해하고 작업할 수 있도록 지속적인 커뮤니케이션을 통해 최상의 결과물을 만들어내야 하거든요. 그런데 종종 업무를 하면서 가장 어려운 점이 ‘개발자와의 소통' 문제였어요. 아무래도 기획자나 디자이너는 비개발직군이다 보니 보통 개발지식이 부족 하거든요
그래서 기획자에게 가장 중요시 되는 역량이 바로 ‘커뮤니케이션' 능력이에요. 디자이너와 개발자가 기획 의도와 목적을 정확히 이해하고 작업할 수 있도록 지속적인 커뮤니케이션을 통해 최상의 결과물을 만들어내야 하거든요. 그런데 종종 업무를 하면서 가장 어려운 점이 ‘개발자와의 소통' 문제였어요. 아무래도 기획자나 디자이너는 비개발직군이다 보니 보통 개발지식이 부족 하거든요  예를 들어, 제가 개발자님에게 기능 작업 요청을 드렸을 때 개발자님이 ‘A 기능은 수정하는데 일주일 정도 소요돼요’, ‘B 기능은 DB 전체를 변경해야 해서 당장 구현하기 어려워요’ 라고 말씀하시면 바로 이해하기는 어렵더라고요. 제가 생각하기엔 간단한 수정 요청인데 왜 일주일이 걸릴까 부터 DB는 무엇인지 궁금증이 꼬리에 꼬리를 물어 점점 답답함만 커져 갔습니다.
그래서! 결국 저는 이런 궁금증과 답답함을 해소하고자 개발 공부를 시작하게 되었습니다
예를 들어, 제가 개발자님에게 기능 작업 요청을 드렸을 때 개발자님이 ‘A 기능은 수정하는데 일주일 정도 소요돼요’, ‘B 기능은 DB 전체를 변경해야 해서 당장 구현하기 어려워요’ 라고 말씀하시면 바로 이해하기는 어렵더라고요. 제가 생각하기엔 간단한 수정 요청인데 왜 일주일이 걸릴까 부터 DB는 무엇인지 궁금증이 꼬리에 꼬리를 물어 점점 답답함만 커져 갔습니다.
그래서! 결국 저는 이런 궁금증과 답답함을 해소하고자 개발 공부를 시작하게 되었습니다 
# 과연 기획자도 개발을 할 수 있을까?
비전공자인 제게 처음 개발은 제 2 외국어를 배우는거 같았어요. 이해는 잘 안되지만 일단 무작정 외우고 코드를 따라 쳤었어요. 그런데 처음이라 굉장히 어려우면서도 또 굉장히 재밌더라구요?! 컴퓨터 까만 화면에 한 줄의 코드를 따라 작성했더니 크롬 화면에 “Hello, World”가 떴을 때의 그 경이로움..!  신기하고 재밌어서 그 후로 개발에 빠져 매일 공부를 했습니다.
그리곤 공부하다가 모르는게 있을 땐 저희 devpeople의 풀스택 개발자인 Yaro에게 질문 하곤 했어요. Yaro는 정말 모르는게 없고 또 언제나 친절하게 알려주셔서 제겐 Best Teacher 였습니다! ( Yaro가 쓰라고 시킨거 절대 아닙니다
신기하고 재밌어서 그 후로 개발에 빠져 매일 공부를 했습니다.
그리곤 공부하다가 모르는게 있을 땐 저희 devpeople의 풀스택 개발자인 Yaro에게 질문 하곤 했어요. Yaro는 정말 모르는게 없고 또 언제나 친절하게 알려주셔서 제겐 Best Teacher 였습니다! ( Yaro가 쓰라고 시킨거 절대 아닙니다  )
그렇게 계속 개발 공부를 하다보니 어느새 개발자님의 이야기가 무슨 말인지 조금씩 이해할 수 있게 되었어요. DB가 무엇인지, 사용자가 입력한 데이터가 어떻게 서버로 전송 되는지 등 전반적인 개발 과정을 이해하게 되었죠. 개발에 대한 이해가 생기니 개발자님과의 커뮤니케이션도 더욱 원활히 할 수 있게 되어, 결론적으로 기획 업무에도 많은 도움이 되었습니다. 어려운 개발 공부였지만 역시 도전하길 잘 했다 싶었죠!
그러던 어느 날, Yaro의 제안으로 제가 devpeople 리뉴얼 홈페이지 개발할 수 있는 기회를 얻게 되었어요! 이론 공부만 하던 제가 실전으로 개발을 한다니..! 엄청 떨리면서도 기대됐어요. 좋은 기회인거 같아 바로 하겠다고 하고 Yaro와 함께 devpeople 홈페이지를 개발하게 되었습니다.
)
그렇게 계속 개발 공부를 하다보니 어느새 개발자님의 이야기가 무슨 말인지 조금씩 이해할 수 있게 되었어요. DB가 무엇인지, 사용자가 입력한 데이터가 어떻게 서버로 전송 되는지 등 전반적인 개발 과정을 이해하게 되었죠. 개발에 대한 이해가 생기니 개발자님과의 커뮤니케이션도 더욱 원활히 할 수 있게 되어, 결론적으로 기획 업무에도 많은 도움이 되었습니다. 어려운 개발 공부였지만 역시 도전하길 잘 했다 싶었죠!
그러던 어느 날, Yaro의 제안으로 제가 devpeople 리뉴얼 홈페이지 개발할 수 있는 기회를 얻게 되었어요! 이론 공부만 하던 제가 실전으로 개발을 한다니..! 엄청 떨리면서도 기대됐어요. 좋은 기회인거 같아 바로 하겠다고 하고 Yaro와 함께 devpeople 홈페이지를 개발하게 되었습니다.
# 기획자의 생생한 개발 후기 (feat. 타입스크립트 저만 어렵나요?)
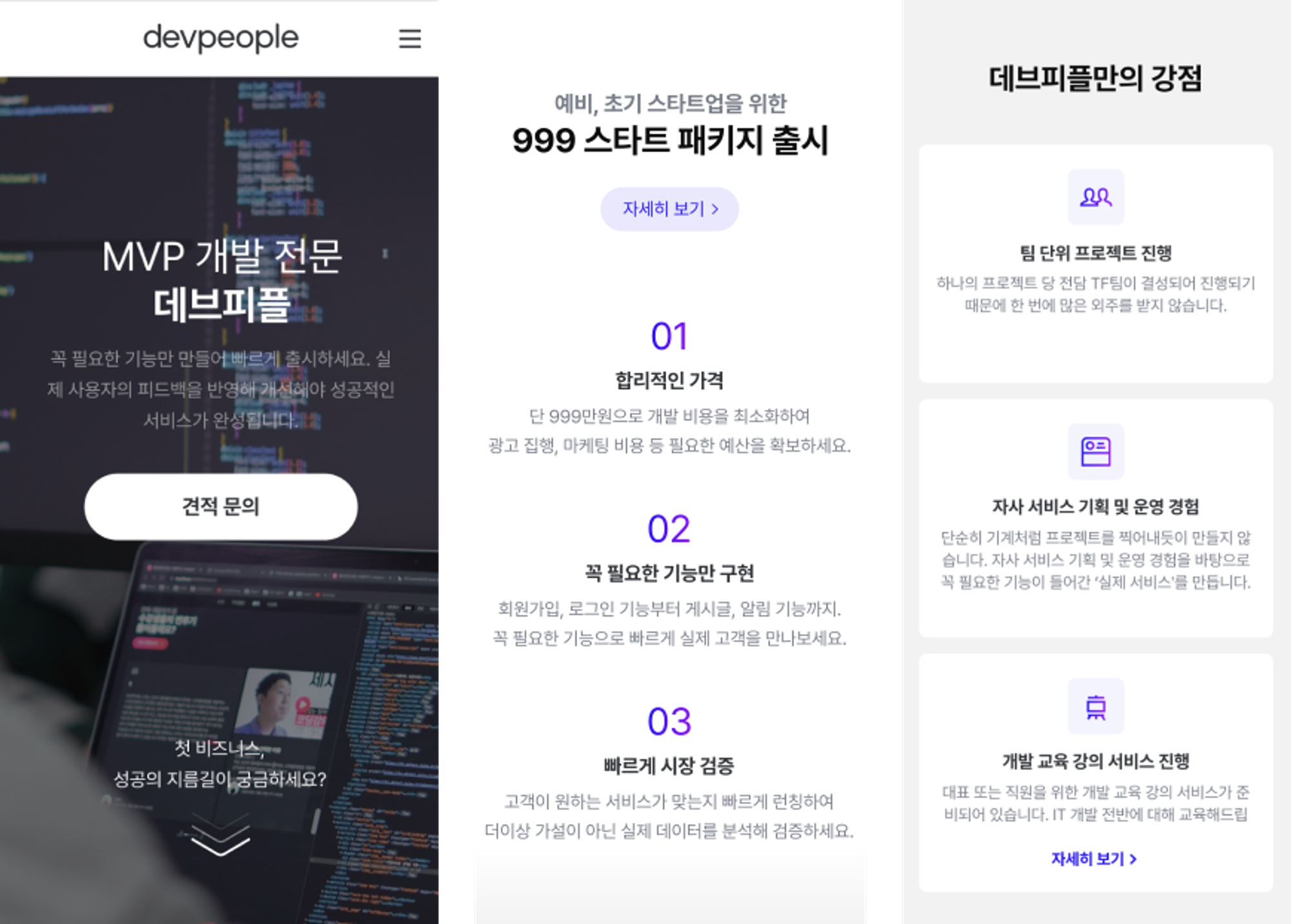
일단 제가 직접 기획부터 개발까지 작업한 devpeople 홈페이지 보고 가실께요 ~ 





새롭게 리뉴얼된 데브피플 홈페이지는 React(리액트)기반에 Next.JS와 TypeScript(타입스크립트)를 사용하여 구현하였어요. 풀스택 개발자인 Yaro가 백엔드 작업을, 제가 프론트엔드 작업을 진행하였습니다.
이전에 리액트는 혼자 개발 공부하면 잠깐 사용해 봤었는데 타입스크립트는 완전 처음이였어요. 그래도 일전에 타입스크립트는 기존 자바스크립트에 타입만 추가된 언어이다 라고 알고 있어서 금방 익힐 수 있겠지 싶었죠. 하지만 현실은 제 생각보다 더 어려웠습니다  그래서 직접 개발하면서 느낀 타입스크립트 사용후기에 대해 간략히 이야기하고 나누어 볼게요. 아, 일단 타입스크립트란 무엇인지 간단히 알아볼까요?
먼저, 타입스크립트는 자바스크립트의 모든 기능을 포함하면서 추가적인 다른 기능이 포함된 프로그래밍 언어에요. 그리고 이 둘의 가장 큰 차이점은 타입(Type)의 유무이죠. 기존의 자바스크립트는 변수를 선언할 때 타입을 선언하지 않고, 값을 할당하는 시점에 변수의 타입이 동적으로 결정됩니다.
이러한 자바스크립트의 동적타입 특징은 복잡한 프로그램을 제작할 때 불편하게 작용되는데요. 변화하는 변수 값을 추적하기 어렵고, 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변화돼요. 그래서 자바스크립트는 타입에 유연성이 높은 만큼 신뢰성을 떨어지게 되는 것이죠. 그래서 이러한 자바스크립트의 단점을 개선하기 위해 만들어진게 바로 타입스크립트입니다.
그래서 직접 개발하면서 느낀 타입스크립트 사용후기에 대해 간략히 이야기하고 나누어 볼게요. 아, 일단 타입스크립트란 무엇인지 간단히 알아볼까요?
먼저, 타입스크립트는 자바스크립트의 모든 기능을 포함하면서 추가적인 다른 기능이 포함된 프로그래밍 언어에요. 그리고 이 둘의 가장 큰 차이점은 타입(Type)의 유무이죠. 기존의 자바스크립트는 변수를 선언할 때 타입을 선언하지 않고, 값을 할당하는 시점에 변수의 타입이 동적으로 결정됩니다.
이러한 자바스크립트의 동적타입 특징은 복잡한 프로그램을 제작할 때 불편하게 작용되는데요. 변화하는 변수 값을 추적하기 어렵고, 개발자의 의도와는 상관없이 자바스크립트 엔진에 의해 암묵적으로 타입이 자동 변화돼요. 그래서 자바스크립트는 타입에 유연성이 높은 만큼 신뢰성을 떨어지게 되는 것이죠. 그래서 이러한 자바스크립트의 단점을 개선하기 위해 만들어진게 바로 타입스크립트입니다.
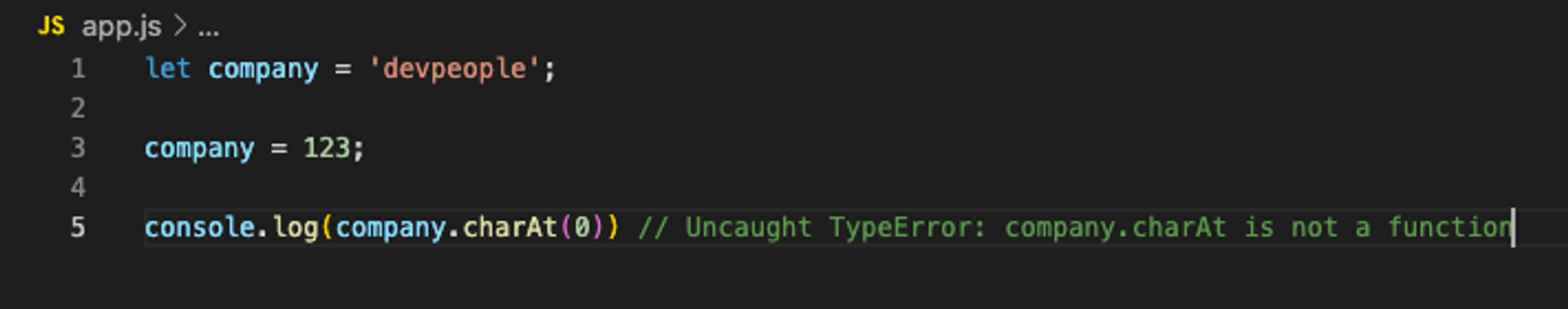
이미지 참고 설명: 개발자가 실수로 변수 company 값에 숫자 데이터를 잘못 넣는다면 charAt() 함수에서 에러가 나게 되는데, 이를 실제 프로그램이 실행되고 나서야만(런타임) 에러를 확인할 수 있습니다.
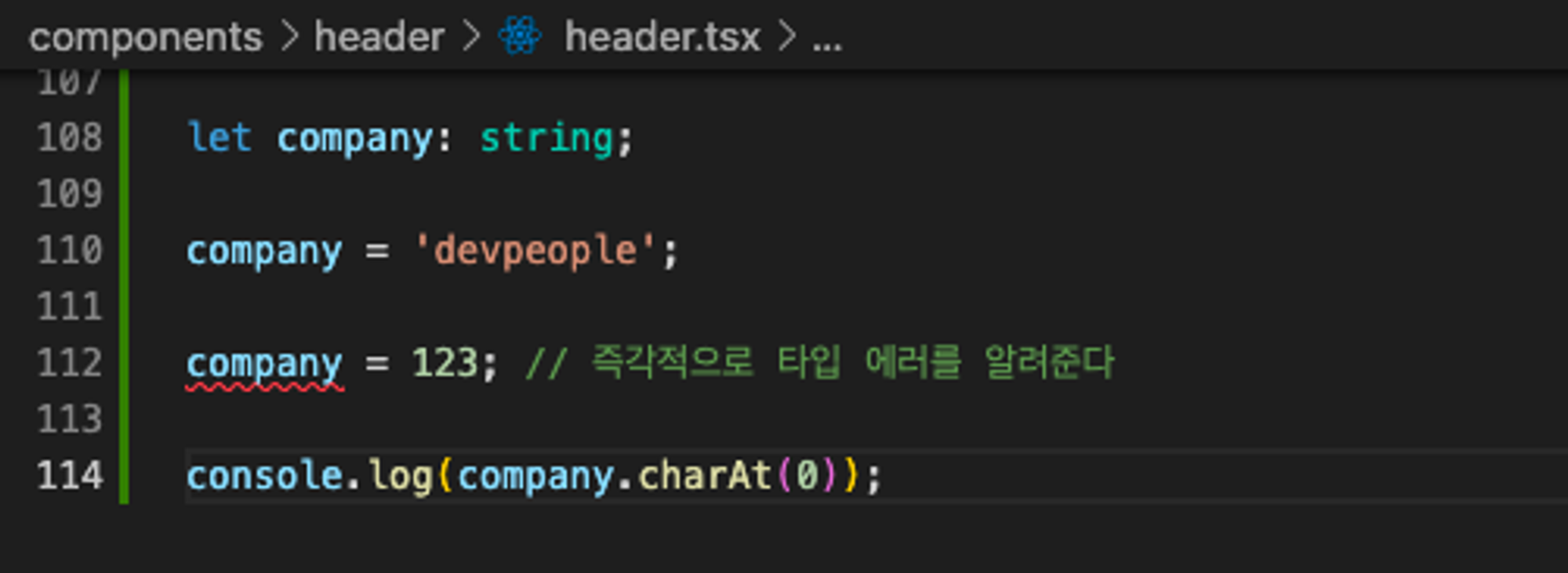
타입스크립트는 자바스크립트와 달리 소스코드가 기계어로 변환되는 컴파일 과정을 거치게 되는데요. 이때 타입스크립트의 강한 타입 시스템은 컴파일 시 타입 에러를 쉽게 잡아내 줍니다. 자바스크립트보다 타입의 신뢰성이 매우 높죠. 이렇게 타입스크립트는 높은 가독성과 높은 코드 품질을 제공해주는 것이 장점입니다.
이미지 참고 설명: 개발자가 실수로 변수 company 값에 숫자 데이터를 잘못 넣는다면 즉각적으로 타입 에러를 알려준다. 실제 프로그램 실행(런타임) 전에 에러를 확인할 수 있습니다.
하지만 타입스크립트를 생전 처음 사용해본 저로서는 타입스크립트의 이런 강한 타입 시스템이 조금 불편하다고 느껴졌습니다  타입스크립트가 모든 타입을 명시적으로 선언하지 않아도 값을 할당할 때 타입을 추론해주는데, 저는 타입 작성하는 것을 적응하려고 최대한 변수 선언시 타입을 지정해 주었거든요. 그래서 처음 함수에 타입을 지정해주고 그 함수의 리턴 값에도 타입을 지정해주는 것도 낯설었고, 조건부로 프로퍼티 타입 선언 시 발생하는 에러도 생소했습니다. 그래서 타입스크립트가 마냥 초보자에겐 편리하진 않았던거 같아요.
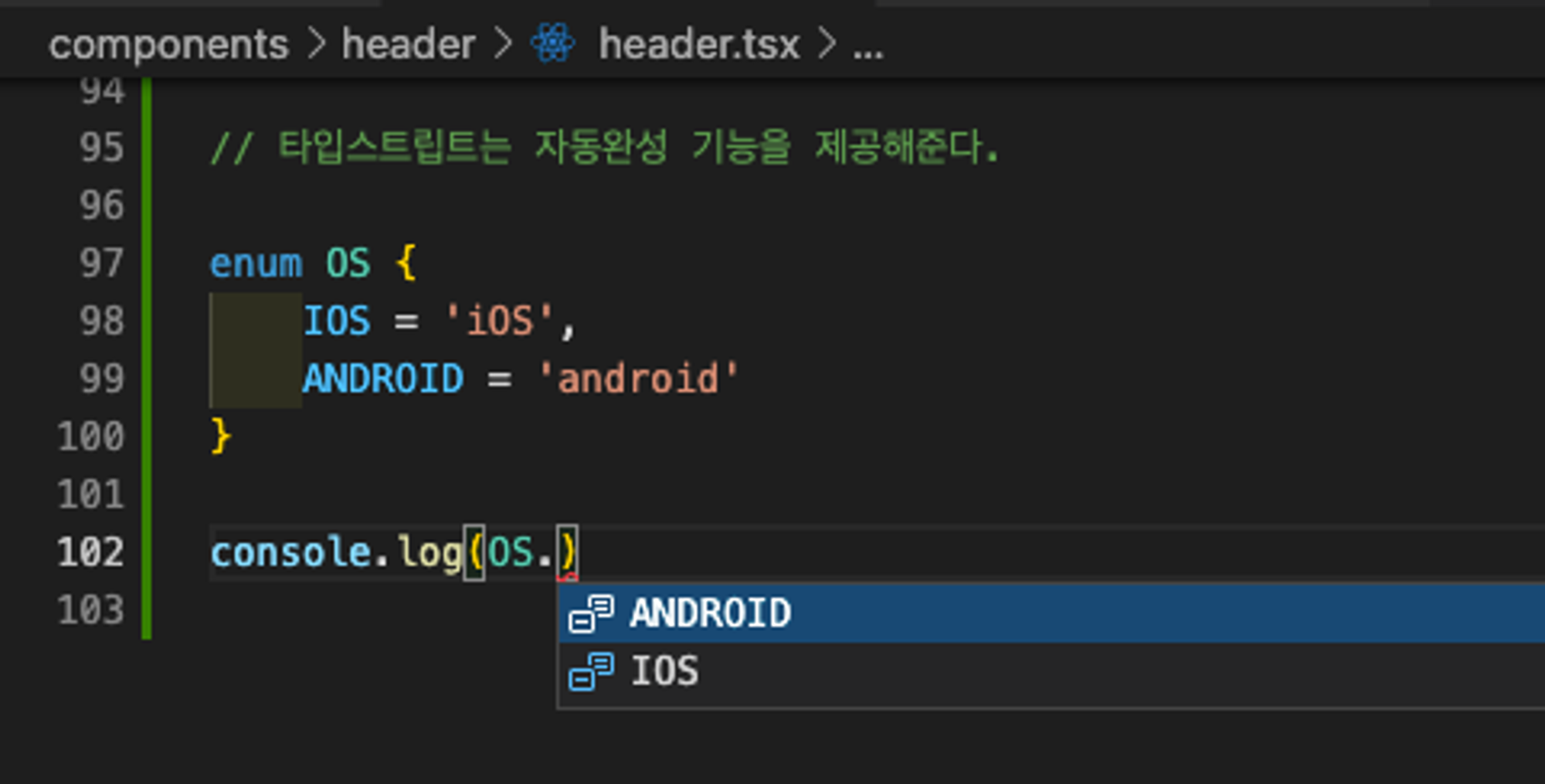
그래도 점차 계속 사용하면서 익히고 나니깐 개발하는 중간중간 오탈자도 잡아주고, 자동완성 기능도 제공해주고 편리하다고 느낄 수 있었어요. 추후에 타입스크립트에 대해 더 공부해 보려고요. 그럼 제 첫 타입스크립트 사용후기는 여기서 마무리 하겠습니다.
타입스크립트가 모든 타입을 명시적으로 선언하지 않아도 값을 할당할 때 타입을 추론해주는데, 저는 타입 작성하는 것을 적응하려고 최대한 변수 선언시 타입을 지정해 주었거든요. 그래서 처음 함수에 타입을 지정해주고 그 함수의 리턴 값에도 타입을 지정해주는 것도 낯설었고, 조건부로 프로퍼티 타입 선언 시 발생하는 에러도 생소했습니다. 그래서 타입스크립트가 마냥 초보자에겐 편리하진 않았던거 같아요.
그래도 점차 계속 사용하면서 익히고 나니깐 개발하는 중간중간 오탈자도 잡아주고, 자동완성 기능도 제공해주고 편리하다고 느낄 수 있었어요. 추후에 타입스크립트에 대해 더 공부해 보려고요. 그럼 제 첫 타입스크립트 사용후기는 여기서 마무리 하겠습니다.
이미지 참고 설명: 타입스크립트 자동완성 기능 예시입니다.
첫 개발이라 이외에도 여러 어려운 점이 있었지만 그래도 기획자로서 실제 개발에도 참여해보고 정말 뜻 깊은 경험이였어요. 처음엔 과연 내가 잘 할 수 있을까 걱정이 많았으나 결국 해내어 뿌듯합니다!  그럼 지금까지 긴 글 읽어주셔서 감사합니다!
ps ) 기획자가 개발한 홈페이지가 궁금하시다면 한번 구경와주세요
그럼 지금까지 긴 글 읽어주셔서 감사합니다!
ps ) 기획자가 개발한 홈페이지가 궁금하시다면 한번 구경와주세요 


 데브피플 홈페이지 바로가기
데브피플 홈페이지 바로가기