안녕하세요! 데브피플에서 기획 업무를 담당하고 있는 Esther입니다  저번 포스팅엔 제가 기획자로서 데브피플 홈페이지 개발에 참여하게 된 이야기를 공유해 드렸는데요. 오늘은 ‘기획자는 꼭 개발을 알아야 할까?’라는 주제에 대해 함께 이야기를 나눠 보고자 합니다.
저번 포스팅엔 제가 기획자로서 데브피플 홈페이지 개발에 참여하게 된 이야기를 공유해 드렸는데요. 오늘은 ‘기획자는 꼭 개발을 알아야 할까?’라는 주제에 대해 함께 이야기를 나눠 보고자 합니다.
# 기획자는 꼭 개발을 알아야 할까?
아마 기획자라면 누구나 ‘개발자와 소통을 잘하기 위해 개발 공부를 해야 할까?’라는 고민을 해보셨으리라 생각됩니다. (개발자 출신 기획자가 아니라면요  ) 왜냐면 기획자는 업무 특성상 개발자와 긴밀한 소통이 필요한 직무이기 때문이죠.
하나의 웹 서비스를 기획한 후 개발 작업을 통해 프로덕트가 완성되기까지 기획자는 끊임없이 개발자와 커뮤니케이션을 하게 됩니다. 그렇기 때문에 기획자가 기본 개발 지식을 알고 개발자에게 업무 요청을 한다는 것은 전체 프로덕트 제작 과정에 큰 이점이 됩니다.
) 왜냐면 기획자는 업무 특성상 개발자와 긴밀한 소통이 필요한 직무이기 때문이죠.
하나의 웹 서비스를 기획한 후 개발 작업을 통해 프로덕트가 완성되기까지 기획자는 끊임없이 개발자와 커뮤니케이션을 하게 됩니다. 그렇기 때문에 기획자가 기본 개발 지식을 알고 개발자에게 업무 요청을 한다는 것은 전체 프로덕트 제작 과정에 큰 이점이 됩니다.
예를 들어, 게시판에 ‘좋아요’ 체크 기능을 개발자에게 요청한다고 가정해 보겠습니다. 만약 개발 지식이 전혀 없는 기획자라면 단순히 버튼 하나 추가되는 것으로 생각해 ‘개발 작업 일정은 하루면 되겠지? 금방 끝나겠지?‘라고 생각할 수 있을 거예요.
하지만 어느 정도 기본 개발 프로세스를 이해하는 기획자라면 ‘좋아요’ 체크 기능이 단순히 버튼만 추가하면 되는 것이 아니라, 추가로 데이터 설계가 필요하다는 것을 유추할 수 있습니다. 유저가 ‘좋아요’ 버튼을 눌렀다는 정보를 기억해야 하고, 해당 게시글의 ‘좋아요’ 수가 증가 되었다는 정보를 기억하기 위한 데이터 설계가 꼭 필요하기 때문이죠. 그럼 이전에 데이터 설계된 것이 전혀 없는 상황이라면 해당 기능을 개발하는데 하루, 이틀 정도가 아닌 더 많은 시간을 필요로 하게 될 것입니다.
만약 위와 같이 개발 프로세스를 이해하지 못하고 개발자에게 ‘이 기능 하루 만에 만들어주세요'라고 했다면, 개발자는 ‘어렵다. 안된다.’라고 말하면서 서로 의견이 충돌하게 되겠죠? 따라서 기획자가 개발 프로세스, 즉 과정을 이해한다는 것은 개발자와의 원활히 소통을 할 수 있게 되어 전반적인 업무 능률이 향상됩니다.
자 이제, 기획자가 개발 공부를 해야 하는 이유를 다들 공감하시겠죠? 
# 개발 공부 어디까지 해야 할까?
‘개발은 파이썬으로 시작해라'라는 말을 들어보신 적 있으신가요? 아마 비전공자는 어떻게 개발 공부를 시작해야 할지 막막해 인터넷 검색을 해보신 분이라면 여러 번 보셨을 만한 문장일 거예요. 그럼 과연 기획자가 개발 공부를 하는데 파이썬과 같은 프로그래밍 언어를 꼭 배워야 하는 것일까요?
아니요! 그렇지 않습니다. 기획자가 개발 공부를 하는 이유는 실무에서 개발자와의 커뮤니케이션을 위한 개발 지식이 필요한 것이지 개발자가 코드를 어떻게 작성했고, 그 코드를 이해하기 위해 공부하는 것이 아니니까요! 그러므로 개발자와 협업하는 기획자, 디자이너, 또는 개발자를 고용하는 창업자에게 필요한 개발 지식은 바로 ‘IT 개발 지식'입니다. 즉, 개발자와 소통 시 자주 사용하는 개발 용어나 개념을 익히는 것이죠.
그럼 비개발직군인 기획자, 디자이너, 또는 창업자가 알아두면 좋은 IT 개발 지식 중 두 가지 개념을 소개해 드리겠습니다 
# 알아두면 좋은 IT 개발 지식 Ⅰ. 클라이언트와 서버
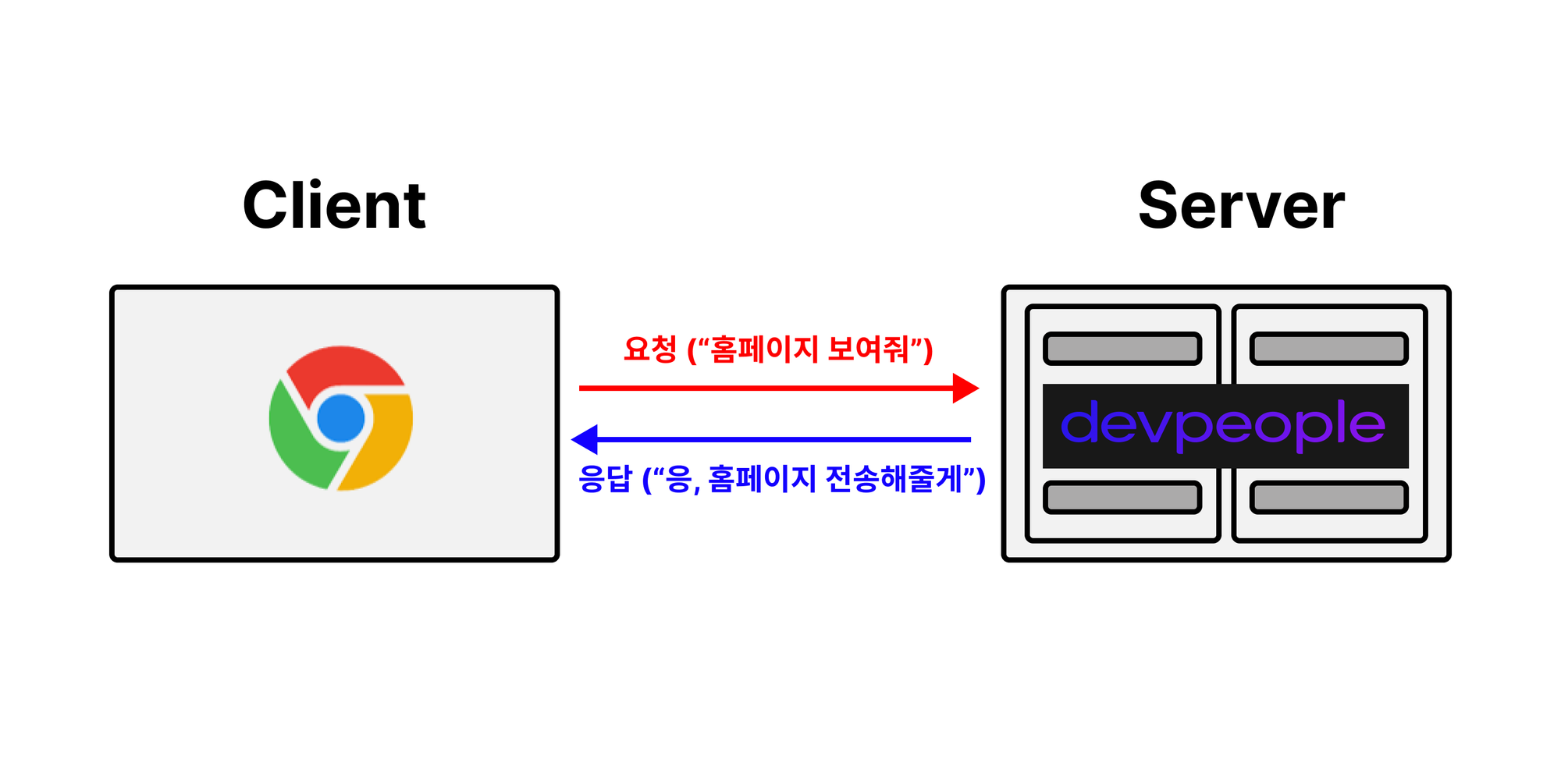
먼저 클라이언트(Client)란 서버와 이어진 소프트웨어 즉, 핸드폰이나 노트북, 인터넷 브라우저(크롬, 사파리 등)를 말합니다. 그리고 서버(Server)는 클라이언트의 요청을 받아 처리하고 응답을 보내는 소프트웨어입니다. 쉽게 말해, 클라이언트는 서비스 사용자이며 서버는 서비스 제공자라고 볼 수 있습니다. (**해당 클라이언트, 서버 개념은 홈페이지 제작 기준입니다. 앱이나 기타 소프트웨어에서의 개념과 다를 수 있습니다.)
예를 들어, 유저가 노트북에서 인터넷 브라우저 크롬을 이용해 데브피플 홈페이지에 접속한다면 이때 클라이언트는 인터넷 브라우저 크롬이 됩니다. 즉, 유저가 인터넷 브라우저 크롬을 이용해 데브피플 홈페이지 서버에 페이지를 요청한 것입니다.
그럼 클라이언트의 요청에 따라 페이지를 응답해 준 것은 바로 서버, 즉 데브피플의 서버 프로그램입니다. 서버가 클라이언트에게 홈페이지 데이터를 전송해 주었기 때문에 클라이언트가 홈페이지를 볼 수 있게 된 것이죠. 이처럼 앱이나 웹사이트는 클라이언트와 서버 상호작용의 연속으로 이루어 집니다.
# 알아두면 좋은 IT 개발 지식 Ⅱ. 데이터 베이스
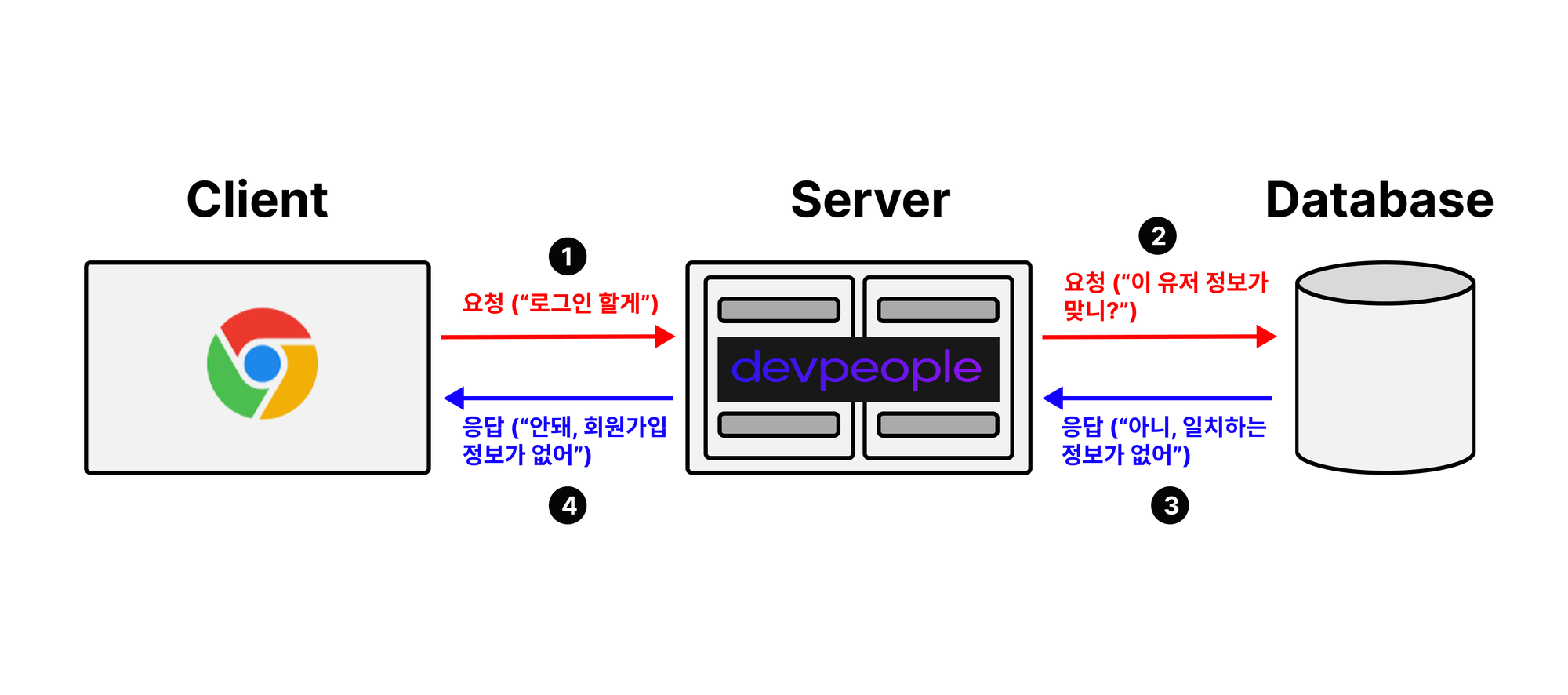
데이터베이스(Database)란 어떠한 데이터들의 모음입니다. 즉, 데이터들을 한 곳에 모아둔 창고라고 볼 수 있습니다. 예를 들어, 많은 고객분이 데브피플의 홈페이지에서 견적 문의 신청서를 작성해 주셨을 때 그 데이터들을 저장해 보관하는 장소이죠. 그럼 위에서 살펴본 클라이언트, 서버와는 어떤 상관관계를 가졌을까요?
만약 유저가 어떤 홈페이지에 로그인하려고 아이디와 비밀번호를 입력한다면 서버는 그 데이터를 받아 데이터베이스에 해당 유저의 아이디와 비밀번호가 일치하는 데이터가 있는지 찾게 됩니다. 그럼 서버는 일치하는 데이터가 있다면 로그인 성공을 응답해 줄 것이고, 일치하지 않는다면 로그인 실패를 응답해 줄 것입니다.
이처럼 서버는 저장된 정보를 데이터베이스를 통해 효율적으로 데이터를 조회하고 생성 및 수정, 삭제 등의 처리를 할 수 있습니다.
지금까지 기획자가 꼭 개발을 알아야 하는지 그 이유를 함께 나눠보면서 IT 개발 지식인 클라이언트, 서버, 그리고 데이터베이스 개념을 소개해드렸습니다. 필요한 분에게 알찬 정보가 되었길 바라면서 오늘 글을 이만 마칩니다. 다음에 더 유용한 글로 찾아뵐게요!
감사합니다.

.jpg&blockId=43b0bdb4-74cd-4bbc-b600-bce4aa39442e)