# 국내 웹 브라우저 현황
코로나 19를 계기로 디지털 의존도가 매우 높아진 요즘, 여러분은 인터넷을 이용할 때 어떤 브라우저를 사용하고 계신가요?
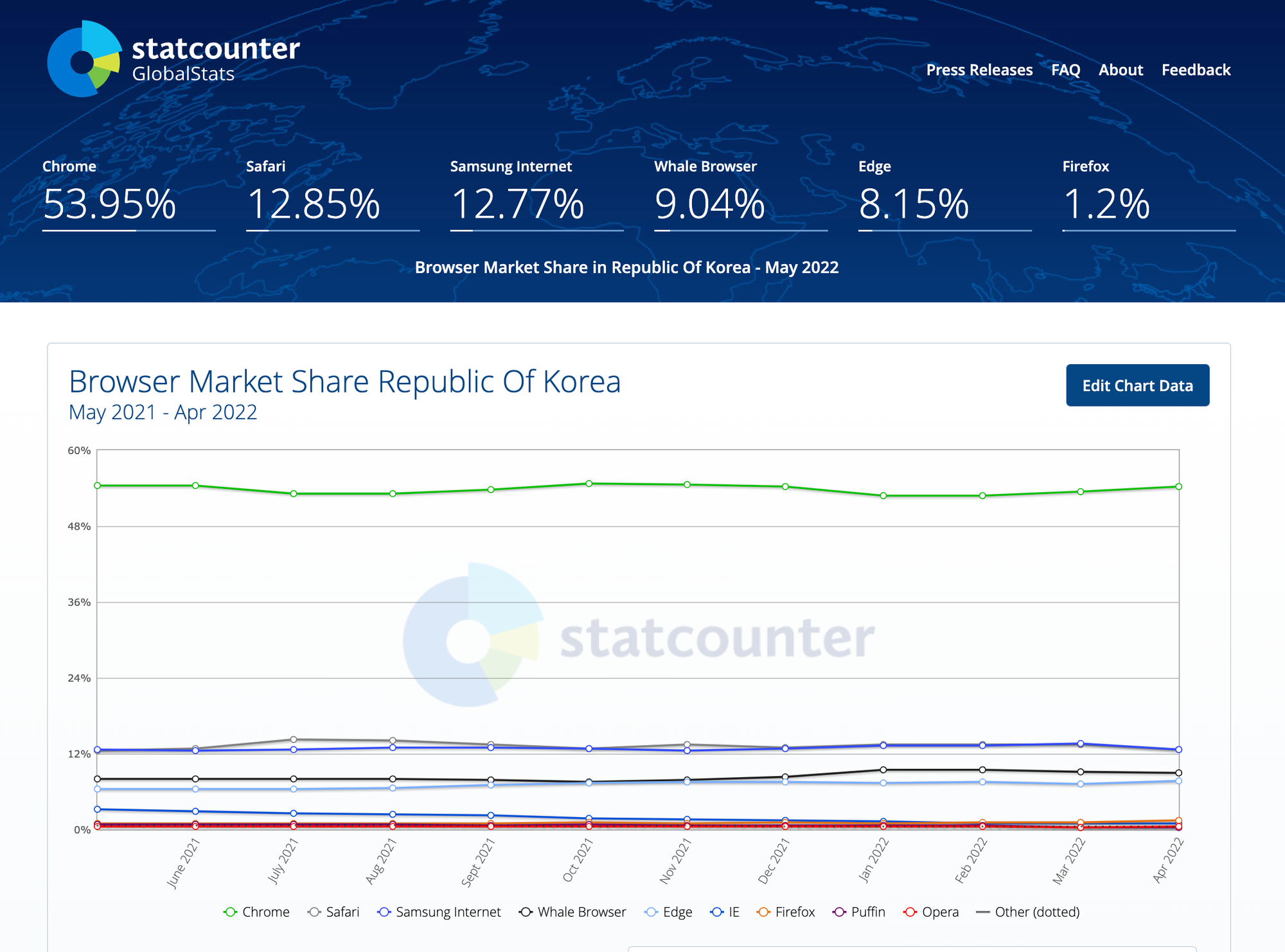
Statcounter의 대한민국 웹 브라우저 2022 시장 점유율 현황에 따르면 구글 크롬(chrome) 53.95%, 사파리(safari) 12.85%, 삼성 인터넷 12.77%, 네이버 웨일 0.04%, 엣지 8.15%, 파이어폭스 1.2%를 차지하고 있습니다.
대한민국 웹 브라우저 2022 시장 점유율 현황 - Statcounter
그리고 오는 6월 15일, 인터넷 익스플로러가 공식적으로 지원이 종료 됨에 따라 다소 미미하지만 국내 웹 브라우저 시장에 지각변동이 일어날 것이라고 예상하고 있습니다.
한 때 국내 웹 브라우저 시장 점유율 90%까지 차지한 인터넷 익스플로러는 어쩌다 지원 종료가 되게 되었을까요?
그 이유는 크게 두가지로 볼 수 있는데 첫번째로는 보안이 취약하다는 점, 그리고 두번째로 HTML, CSS, JavaScript 구형 표준 사용으로 인한 호환성 문제가 있습니다.
아마 웹 프론트엔드 개발자나 웹 퍼블리셔라면 그동안 인터넷 익스플로러의 호환성 문제로 인해 가장 많은 고통을 겪으셨으리라 생각되는데요  인터넷 익스플로러는 자신만의 전용 개발 코드 규격이 존재하며 HTML, CSS, JavaScript 최신 표준 문법이 아닌 구형 표준 문법을 사용합니다. 이로 인해 최신 표준에 맞춰 작성한 코드가 인터넷 익스플로러에선 제대로 작동하지 않는 문제들이 생겨나게 된 것이죠.
그래서 웹 페이지 개발 시 Babel과 같은 자바스크립트 컴파일러를 사용해야 합니다. 즉 최신 버전의 javascript 문법은 인터넷 익스플로러가 이해하지 못하기 때문에 babel을 통해 인터넷 익스플로러가 이해할 수 있는 문법으로 변환시켜주는 것이죠.
또한 다양한 브라우저에서 호환이 가능한지 ‘크로스 브라우징'을 꼼꼼히 확인해야 합니다. 그래야 크롬에서 잘 보여지는 웹 페이지가 사파리에선 잘 안보이는 등 여러 에러 상황을 방지할 수 있습니다.
인터넷 익스플로러는 자신만의 전용 개발 코드 규격이 존재하며 HTML, CSS, JavaScript 최신 표준 문법이 아닌 구형 표준 문법을 사용합니다. 이로 인해 최신 표준에 맞춰 작성한 코드가 인터넷 익스플로러에선 제대로 작동하지 않는 문제들이 생겨나게 된 것이죠.
그래서 웹 페이지 개발 시 Babel과 같은 자바스크립트 컴파일러를 사용해야 합니다. 즉 최신 버전의 javascript 문법은 인터넷 익스플로러가 이해하지 못하기 때문에 babel을 통해 인터넷 익스플로러가 이해할 수 있는 문법으로 변환시켜주는 것이죠.
또한 다양한 브라우저에서 호환이 가능한지 ‘크로스 브라우징'을 꼼꼼히 확인해야 합니다. 그래야 크롬에서 잘 보여지는 웹 페이지가 사파리에선 잘 안보이는 등 여러 에러 상황을 방지할 수 있습니다.
# 크로스 브라우징의 중요성
먼저 크로스 브라우징(Cross Browsing)이란 여러 웹 브라우저에서 웹 페이지가 정상적으로 작동하도록 만드는 작업을 말합니다. 즉 크롬이나 사파리 등 다양한 브라우저 상에서 웹 페이지가 개발자가 의도한 대로 잘 보여지도록 개발하는 것이죠.
우리가 사용하는 웹 브라우저는 각기 다른 기술(렌더링 엔진)이 존재하여 동일한 개발 코드라도 웹 브라우저 별로 표현하는 것에서는 차이점이 발생할 수 밖에 없습니다. 그렇기 때문에 동일한 웹 사이트라 하더라도 어떤 웹 브라우저로 보느냐에 따라 조금씩 다르게 보일 수 있습니다. 따라서 수많은 웹 브라우저에서 모두 동일하게 웹 페이지를 보여준다는 것은 현실적으로 거의 불가능한 이야기입니다.
하지만 ‘크로스 브라우징'을 통해 최대한 다양한 브라우저에서 개발자가 의도한 대로 이상 없이 작동하도록 만들어 주어 사용자가 웹 페이지를 이용하는데 불편함을 겪지 않도록 해야 합니다.
그럼 크로스 브라우징 작업을 하기 위해선 무엇을 해야 할까요? 가장 먼저 해야 할 일은 바로 우리가 만들 웹 페이지가 어떤 브라우저까지 대응할 것인지를 정해야 합니다.
예를 들어 ‘빠르게 서비스를 출시하기 위해 사람들이 가장 많이 사용한 크롬만 대응하겠다’, ‘애플 관련 악세서리를 판매하는 웹사이트니깐 사파리는 꼭 대응해야 한다.’ 등등 웹 페이지 사용자 또는 특징을 고려해 정하는 것이 좋습니다.
이 후 실제 개발하면서 QA를 통해 각 브라우저에서 정상적으로 작동하는지 테스트를 진행하면 됩니다. ‘Can I Use’ 와 같이 각 브라우저에 호환성을 검토할 수 있는 사이트를 이용하면 더욱 편리합니다  그리고 각 브라우저마다 다른 CSS 기본 스타일 속성을 reset.css를 이용해 초기화 작업을 하는 방법이 있습니다. 하지만 이것도 어느 정도 문제를 해결하는 것이지 결국 브라우저마다 렌더링 과정이 다르기 때문에, 꼼꼼히 각 브라우저마다 확인하여 크로스 브라우징 체크를 해야하는 것이 매우 중요합니다.
그리고 각 브라우저마다 다른 CSS 기본 스타일 속성을 reset.css를 이용해 초기화 작업을 하는 방법이 있습니다. 하지만 이것도 어느 정도 문제를 해결하는 것이지 결국 브라우저마다 렌더링 과정이 다르기 때문에, 꼼꼼히 각 브라우저마다 확인하여 크로스 브라우징 체크를 해야하는 것이 매우 중요합니다.