# 브라우저 렌더링이란?
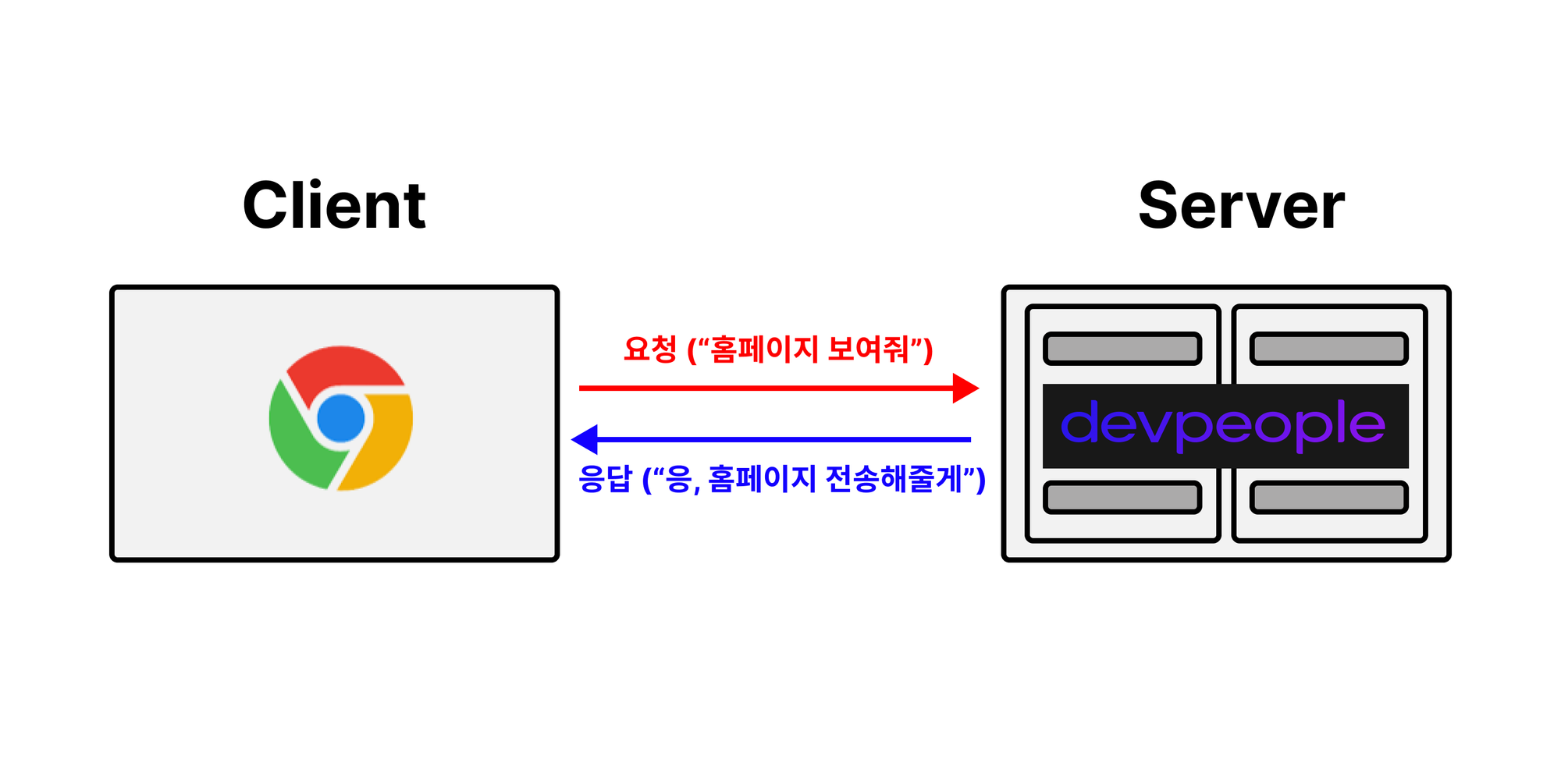
먼저 브라우저 렌더링이란 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면(view)에 표시해주는 작업을 말합니다. 즉, 브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이 각 문서를 해석해 브라우저 화면을 그려주는 것이죠.
예를 들어, 크롬 브라우저에 접속해 주소창에 www.devepeople.kr 을 입력한다면 브라우저는 데브피플 서버로부터 데브피플 웹사이트에 대한 정보를 받아 브라우저 화면에 데브피플 홈페이지를 그려주게 되는 것입니다.
그리고 이러한 브라우저 렌더링은 크게 ‘클라이언트 사이드 렌더링’과 ‘서버 사이드 렌더링’ 방식으로 나누어집니다.

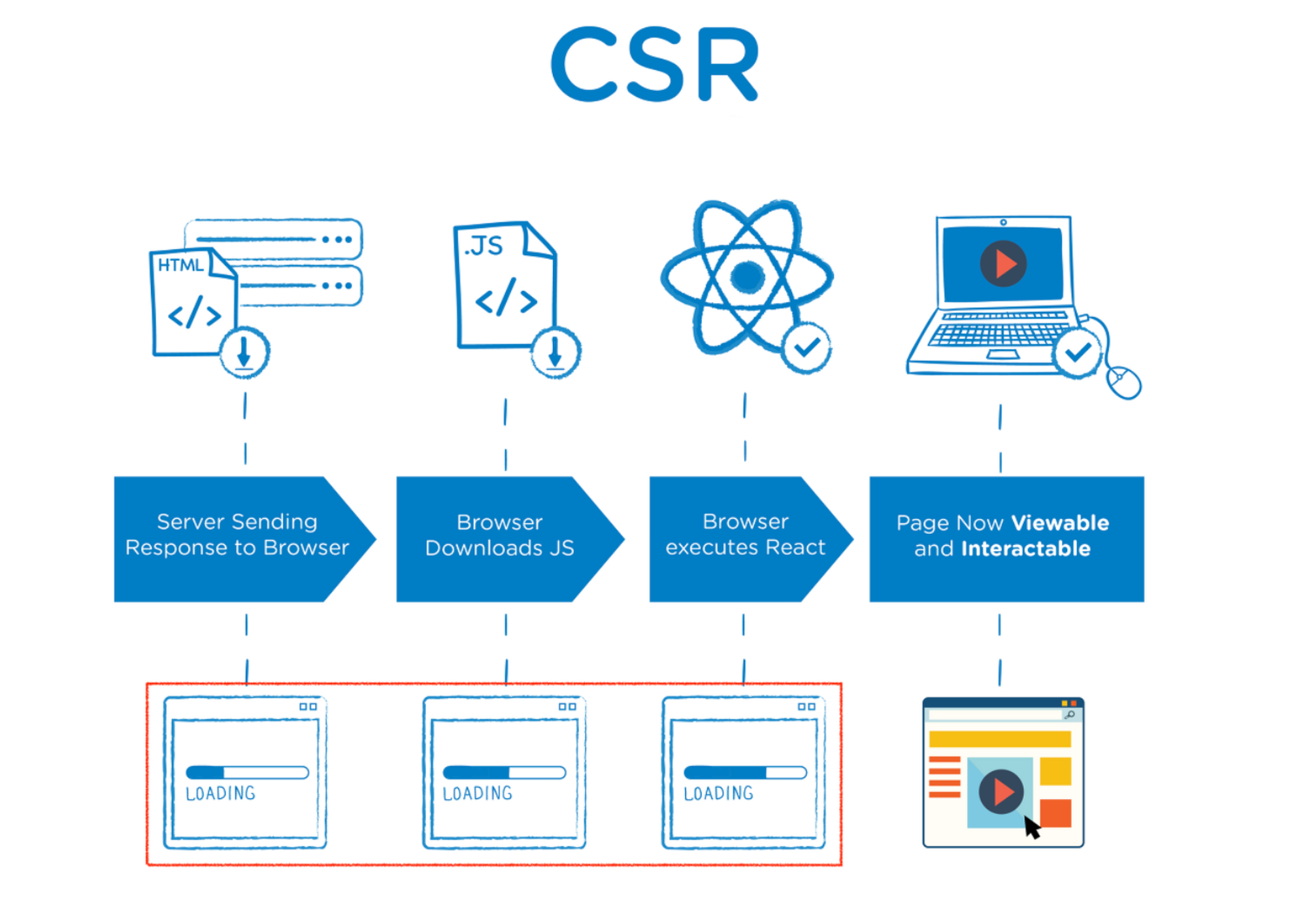
# 클라이언트 사이드 렌더링(Client Side Rendering)이란?
•
클라이언트 사이드 렌더링은 클라이언트인 브라우저가 렌더링을 처리하는 방식입니다. 즉, 서버에서 받은 데이터를 통해 클라이언트인 브라우저가 화면(View)을 그리는 주체가 되는 것이죠.
•
장점
•
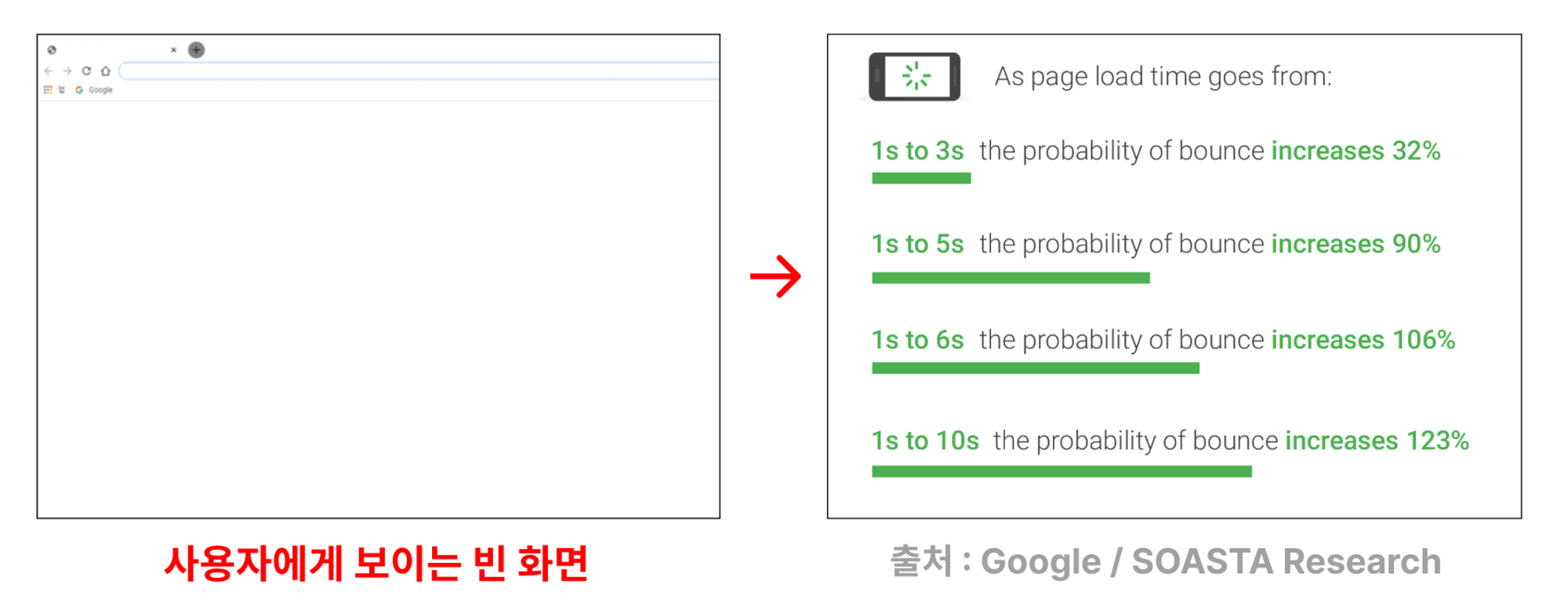
단점
# 서버 사이드 렌더링(Server Side Rendering)이란?
•
서버 사이드 렌더링은 클라이언트(브라우저)가 서버에 매번 데이터를 요청하여 서버에서 처리하는 방식입니다. 클라이언트에서 요청이 들어올 때마다 매번 서버에서 새로운 화면(View)을 만들어 제공하는 것이죠. 즉, 서버가 화면(View)을 그리는 주체가 됩니다.
•
장점
CSR과 SSR의 장단점

# 국내 웹 브라우저 현황
코로나 19를 계기로 디지털 의존도가 매우 높아진 요즘, 여러분은 인터넷을 이용할 때 어떤 브라우저를 사용하고 계신가요?
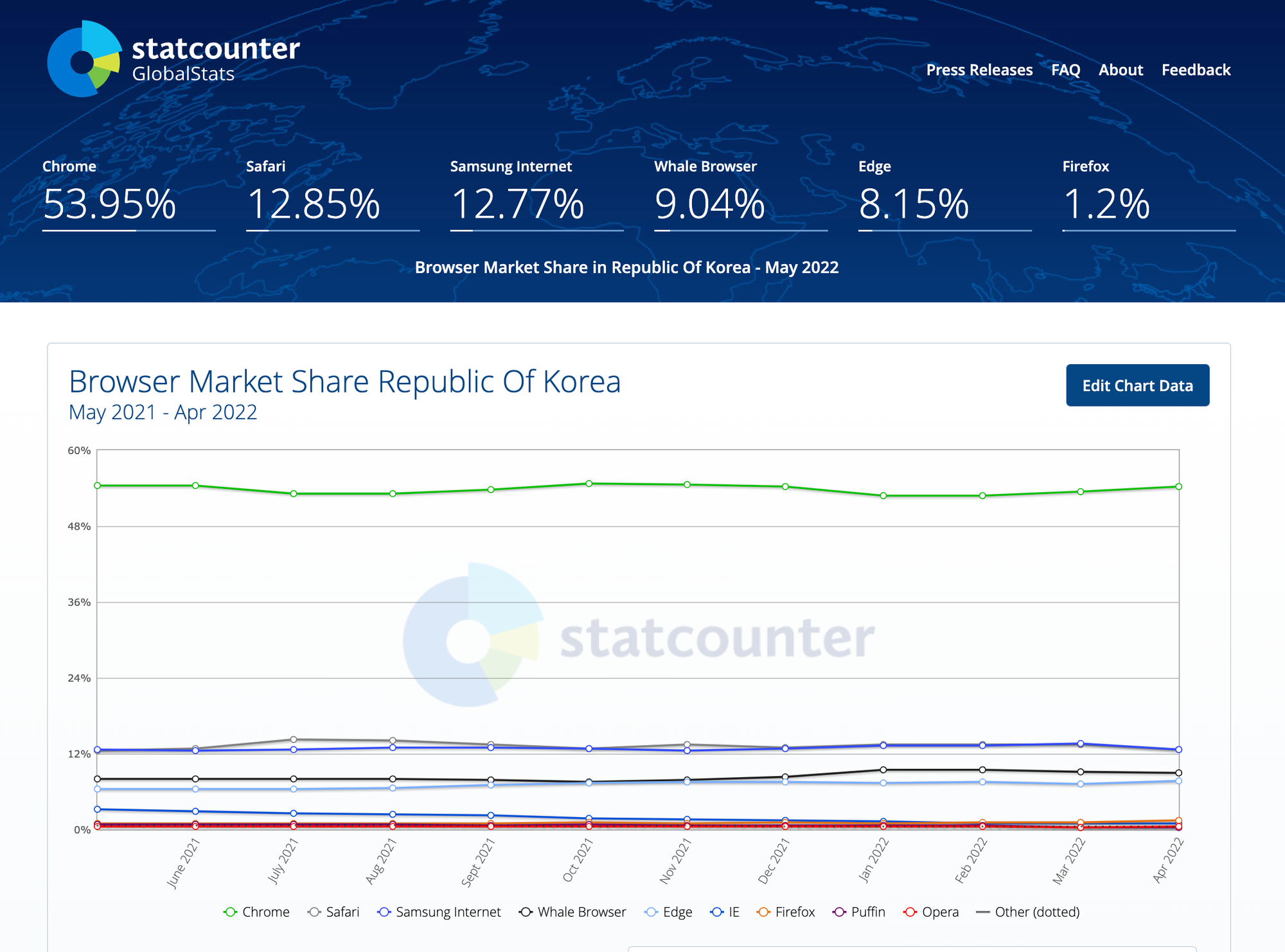
Statcounter의 대한민국 웹 브라우저 2022 시장 점유율 현황에 따르면 구글 크롬(chrome) 53.95%, 사파리(safari) 12.85%, 삼성 인터넷 12.77%, 네이버 웨일 0.04%, 엣지 8.15%, 파이어폭스 1.2%를 차지하고 있습니다.

대한민국 웹 브라우저 2022 시장 점유율 현황 - Statcounter
그리고 오는 6월 15일, 인터넷 익스플로러가 공식적으로 지원이 종료 됨에 따라 다소 미미하지만 국내 웹 브라우저 시장에 지각변동이 일어날 것이라고 예상하고 있습니다.
한 때 국내 웹 브라우저 시장 점유율 90%까지 차지한 인터넷 익스플로러는 어쩌다 지원 종료가 되게 되었을까요?
그 이유는 크게 두가지로 볼 수 있는데 첫번째로는 보안이 취약하다는 점, 그리고 두번째로 HTML, CSS, JavaScript 구형 표준 사용으로 인한 호환성 문제가 있습니다.
아마 웹 프론트엔드 개발자나 웹 퍼블리셔라면 그동안 인터넷 익스플로러의 호환성 문제로 인해 가장 많은 고통을 겪으셨으리라 생각되는데요  인터넷 익스플로러는 자신만의 전용 개발 코드 규격이 존재하며 HTML, CSS, JavaScript 최신 표준 문법이 아닌 구형 표준 문법을 사용합니다. 이로 인해 최신 표준에 맞춰 작성한 코드가 인터넷 익스플로러에선 제대로 작동하지 않는 문제들이 생겨나게 된 것이죠.
그래서 웹 페이지 개발 시 Babel과 같은 자바스크립트 컴파일러를 사용해야 합니다. 즉 최신 버전의 javascript 문법은 인터넷 익스플로러가 이해하지 못하기 때문에 babel을 통해 인터넷 익스플로러가 이해할 수 있는 문법으로 변환시켜주는 것이죠.
또한 다양한 브라우저에서 호환이 가능한지 ‘크로스 브라우징'을 꼼꼼히 확인해야 합니다. 그래야 크롬에서 잘 보여지는 웹 페이지가 사파리에선 잘 안보이는 등 여러 에러 상황을 방지할 수 있습니다.
인터넷 익스플로러는 자신만의 전용 개발 코드 규격이 존재하며 HTML, CSS, JavaScript 최신 표준 문법이 아닌 구형 표준 문법을 사용합니다. 이로 인해 최신 표준에 맞춰 작성한 코드가 인터넷 익스플로러에선 제대로 작동하지 않는 문제들이 생겨나게 된 것이죠.
그래서 웹 페이지 개발 시 Babel과 같은 자바스크립트 컴파일러를 사용해야 합니다. 즉 최신 버전의 javascript 문법은 인터넷 익스플로러가 이해하지 못하기 때문에 babel을 통해 인터넷 익스플로러가 이해할 수 있는 문법으로 변환시켜주는 것이죠.
또한 다양한 브라우저에서 호환이 가능한지 ‘크로스 브라우징'을 꼼꼼히 확인해야 합니다. 그래야 크롬에서 잘 보여지는 웹 페이지가 사파리에선 잘 안보이는 등 여러 에러 상황을 방지할 수 있습니다.
# 크로스 브라우징의 중요성
먼저 크로스 브라우징(Cross Browsing)이란 여러 웹 브라우저에서 웹 페이지가 정상적으로 작동하도록 만드는 작업을 말합니다. 즉 크롬이나 사파리 등 다양한 브라우저 상에서 웹 페이지가 개발자가 의도한 대로 잘 보여지도록 개발하는 것이죠.
우리가 사용하는 웹 브라우저는 각기 다른 기술(렌더링 엔진)이 존재하여 동일한 개발 코드라도 웹 브라우저 별로 표현하는 것에서는 차이점이 발생할 수 밖에 없습니다. 그렇기 때문에 동일한 웹 사이트라 하더라도 어떤 웹 브라우저로 보느냐에 따라 조금씩 다르게 보일 수 있습니다. 따라서 수많은 웹 브라우저에서 모두 동일하게 웹 페이지를 보여준다는 것은 현실적으로 거의 불가능한 이야기입니다.
하지만 ‘크로스 브라우징'을 통해 최대한 다양한 브라우저에서 개발자가 의도한 대로 이상 없이 작동하도록 만들어 주어 사용자가 웹 페이지를 이용하는데 불편함을 겪지 않도록 해야 합니다.
그럼 크로스 브라우징 작업을 하기 위해선 무엇을 해야 할까요? 가장 먼저 해야 할 일은 바로 우리가 만들 웹 페이지가 어떤 브라우저까지 대응할 것인지를 정해야 합니다.
예를 들어 ‘빠르게 서비스를 출시하기 위해 사람들이 가장 많이 사용한 크롬만 대응하겠다’, ‘애플 관련 악세서리를 판매하는 웹사이트니깐 사파리는 꼭 대응해야 한다.’ 등등 웹 페이지 사용자 또는 특징을 고려해 정하는 것이 좋습니다.
이 후 실제 개발하면서 QA를 통해 각 브라우저에서 정상적으로 작동하는지 테스트를 진행하면 됩니다. ‘Can I Use’ 와 같이 각 브라우저에 호환성을 검토할 수 있는 사이트를 이용하면 더욱 편리합니다  그리고 각 브라우저마다 다른 CSS 기본 스타일 속성을 reset.css를 이용해 초기화 작업을 하는 방법이 있습니다. 하지만 이것도 어느 정도 문제를 해결하는 것이지 결국 브라우저마다 렌더링 과정이 다르기 때문에, 꼼꼼히 각 브라우저마다 확인하여 크로스 브라우징 체크를 해야하는 것이 매우 중요합니다.
그리고 각 브라우저마다 다른 CSS 기본 스타일 속성을 reset.css를 이용해 초기화 작업을 하는 방법이 있습니다. 하지만 이것도 어느 정도 문제를 해결하는 것이지 결국 브라우저마다 렌더링 과정이 다르기 때문에, 꼼꼼히 각 브라우저마다 확인하여 크로스 브라우징 체크를 해야하는 것이 매우 중요합니다.
국내 웹 브라우저 현황 및 크로스 브라우징의 중요성
그동안 저희가 스타트업 대표님들과 외주를 고민하시는 분들께 강조하여 말씀드렸던 내용은 기획서의 중요성이었습니다.
그러나, ‘이것’이 제대로 성립되어 있지 않다면 아무리 잘 쓴 기획서여도 무용지물이 되지요. 그것은 바로 계약서입니다. 스타트업의 규모나, 일의 마감기한에 따라 계약서를 약식으로 작성하거나 혹은 과업 진행 중이나 과업 종료 후에 계약서를 작성하는 경우도 종종 목격한 적이 있는데요, 이는 굉장히 위험 부담이 큰 협업이라고 생각합니다.

그런데 계약서를 잘 쓰기 위해 어떻게 해야할까요?
직접 변호사를 만나 자문을 구해야 할지, 만든다면 어떤 조항을 넣어야 할지. 챙길 것이 너무나도 많은 대표님들에게 계약에 관련한 한가지 꿀팁을 제공해 드리려고 합니다.
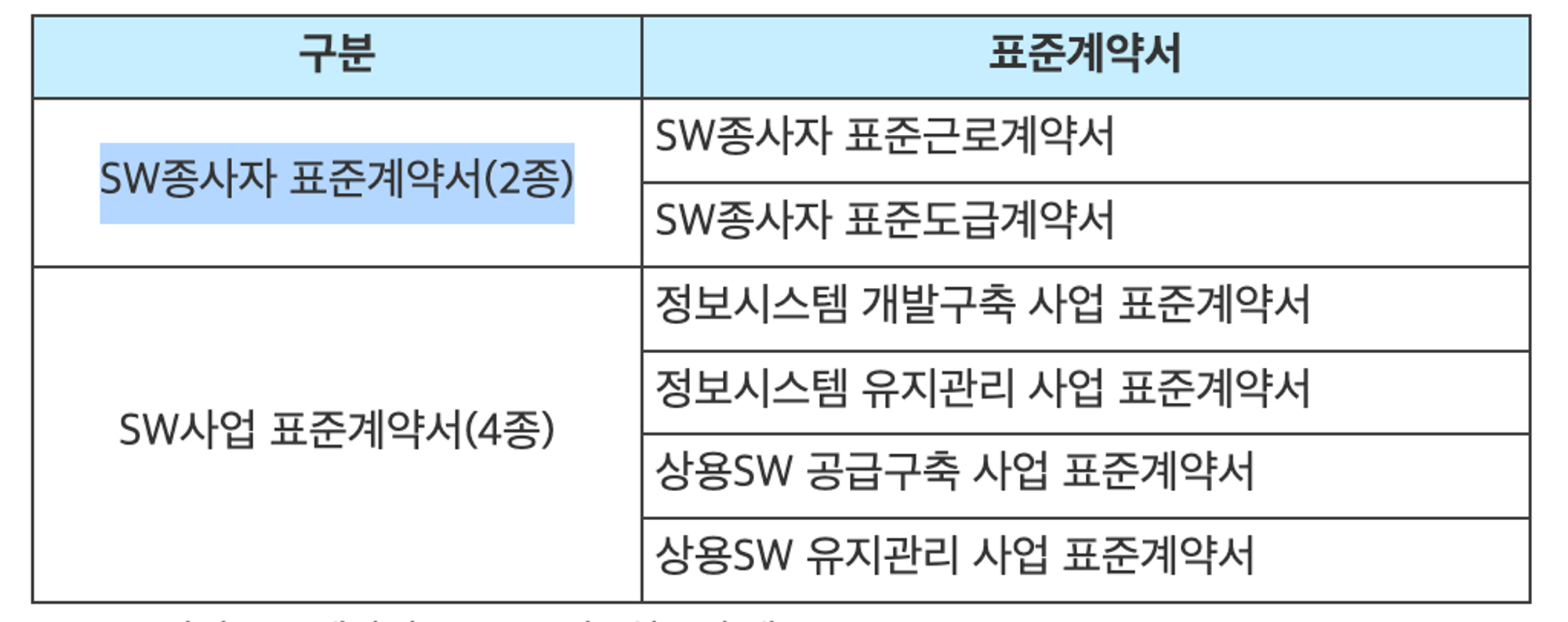
한국 소프트웨어 산업협회에서는 2020년 12월 30일부터 ‘SW 분야 표준 계약서' 양식을 무료로 배포하고 있습니다. (링크) 또한 계약서는 외주 형태에 따라 총 6가지의 종류로 제공되고 있는데요,

진행하고 계신 외주 형태에 따라 알맞게 사용하시면 될 것으로 보입니다.
물론 상기 양식은 외주를 위한 최소한의 중요 조건들이 갖추어진 계약서이며, 진행하시는 외주 형태에 따라 수정이나 추가되어야 하는 조항이 있는 경우 별도의 자문으로 내용을 추가하시는 방향을 추천 드립니다.
계약으로 막막하셨던 대표님들께 도움이 되었으면 좋겠습니다 :)
외주 시 기획서보다 중요한 그것, ‘계약서’



.png&blockId=ed99de2b-3b8c-4ae5-aebe-aa6c9f19978b)








.jpg&blockId=a0631e9b-8ddd-4515-8b5e-aa5fcb05db9e)

.jpg&blockId=e941ec2c-6eea-4acb-a818-cabd7b1318c2)

.jpg&blockId=cf641759-4b08-4a64-9576-52e57c165d72)




.jpg&blockId=43b0bdb4-74cd-4bbc-b600-bce4aa39442e)